Cocos Creator: learning “FlappyBird”
Part (4): start writing code!
Note: This is a multi-part tutorial: Part 1 | Part 2 | Part 3
Note: Parts 5-11 coming soon.
Introduction and getting help
You are welcome to post to the Cocos Creator category on the Cocos forums to talk about any issues you encounter during the development process. This tutorial does not teach how to code.
Please prepare your development environment before starting this tutorial. If you are having trouble with our tutorial, please take a look at the following documentation:
Preparing the development environment:
Let’s get started
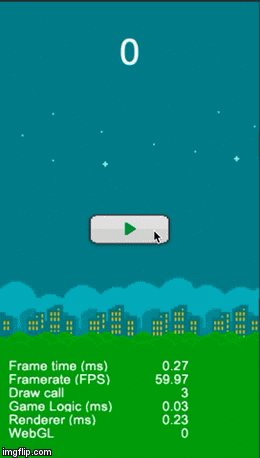
This tutorial focuses on using Cocos Creator to build a Flappy Bird clone. Remember Flappy Bird?

So far, from Part 1, Part 2 and Part 3, we have our Bird and we can make it appear to fly in a colorful world. This section is about starting to write code to make this game more playable and start to feel like a game.
We will use code to make the background scroll. We need to create two background images to scroll through the screen to avoid wearing them.
The background
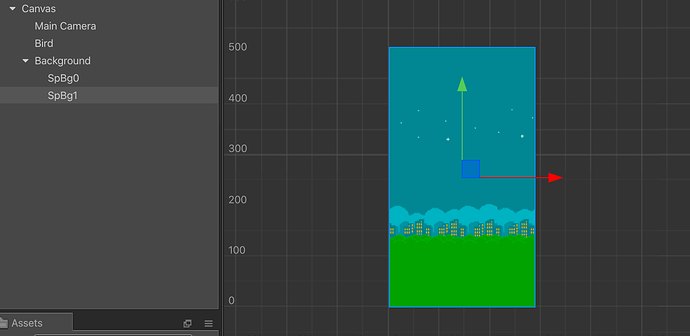
First, we create an empty node named Background, then put it onto the Background node, and rename it to SpBg0. Next, Right-click SpBg0 → Copy, and select the right side of the Background node → Paste. You can see that there are two SpBg0 nodes as children of the Background node. Last, rename the second node below to SpBg1. As shown in this figure:
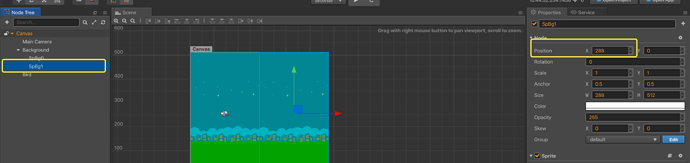
Third, The two background images overlap and come together. First, change the horizontal coordinate of the SpBg1 node to 288. To do this, click the SpBg1 node, and the Property inspector on the right will display the information for this node, find Position-X, and change it to 288. Example, as shown in this figure:
Adding code
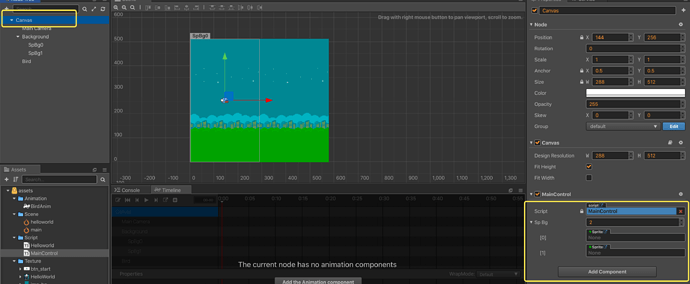
At this point, you can see two background images in the scene editor.
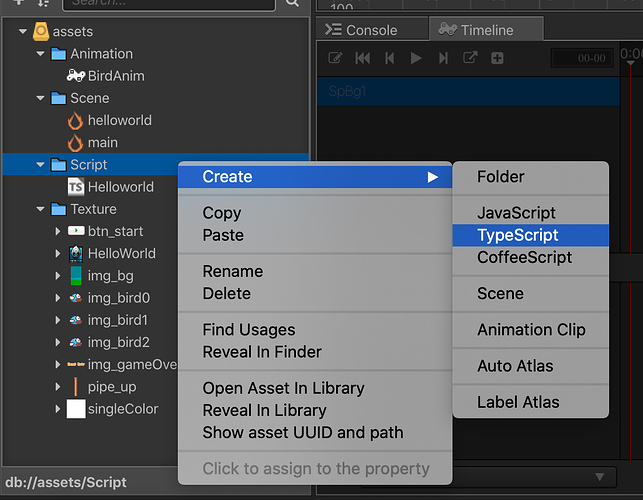
First, create a new script file and rename it to MainControl. Example:
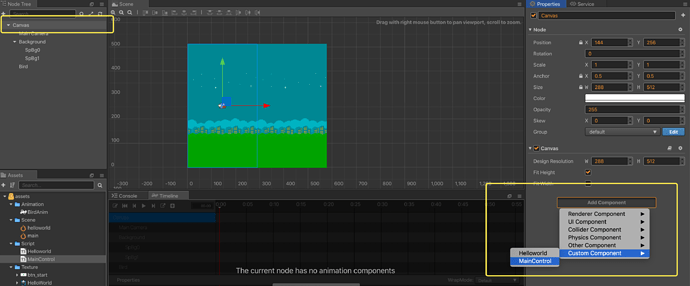
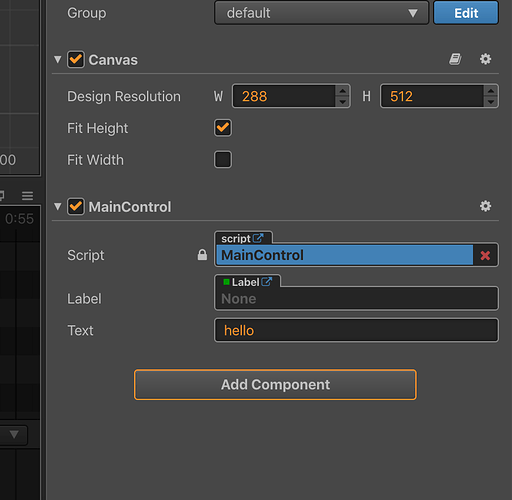
Second, attach the MainControl script to the Canvas node, as follows:
At this point, the interface should look as follows. Example:
The MainControl script is now attached to the Canvas node.
Third, modify MainControl.ts and add the following code:
const {ccclass, property} = cc._decorator;
@ccclass
export default class MainControl extends cc.Component {
@property(cc.Sprite)
spBg: cc.Sprite [] = [null, null];
// LIFE-CYCLE CALLBACKS:
// onLoad () {}
start () {
}
update (dt: number) {
}
}
The above code declares an array of type cc.Sprite. The array variable is named SpBg and has a length of 2.
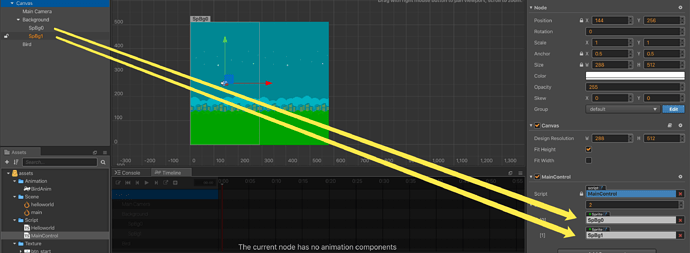
Fourth, drag the nodes SpBg0 and SpBg1 to the two Sprites in the script panel to associate them. The operation is as follows:
Fifth, save the current scene and double-click the MainControl script to add the following code:
update (dt: number) {
// move the background node
for (let i = 0; i < this.spBg.length; i++) {
this.spBg[i].node.x -= 1.0;
if (this.spBg[i].node.x <= -288) {
this.spBg[i].node.x = 288;
}
}
}
The update() function will trigger every frame of the game, which is one of the callback functions that Cocos Creator provides for the life cycle of the component script. Learn about the lifecycle callback functions for component scripts: life cycle callbacks
The code in update() is a simple for loop. The function implemented is to subtract the horizontal axis of SpBg[0] and SpBg[1] by 1 pixel. When the sprite has been moved to the left less than -288 set it back to 288 so it can slowly scroll to the screen on the right.
Save your progress
Find the Save button in the scene editor. Click Save once.
So where are we?
At this step, our tutorial is taking shape.

Conclusion
Stay tuned for Part 5 of this tutorial!
Special Thank you!
To HuJun for creating this tutorial.