Cocos Creator Support Facebook Instant Games!
As of March 14, 2018, Facebook officially launched the Instant Games platform, worldwide, giving all developers an equal chance to enter and expand their overseas markets.
Many game studios have chosen Cocos Creator as their game development engine. Rapid development and continuous iteration make Cocos Creator the perfect choice. It has already formed a competitive advantage in the field of small games. The Cocos Creator editor is a powerful tool for developers to create excellent content and innovative games.
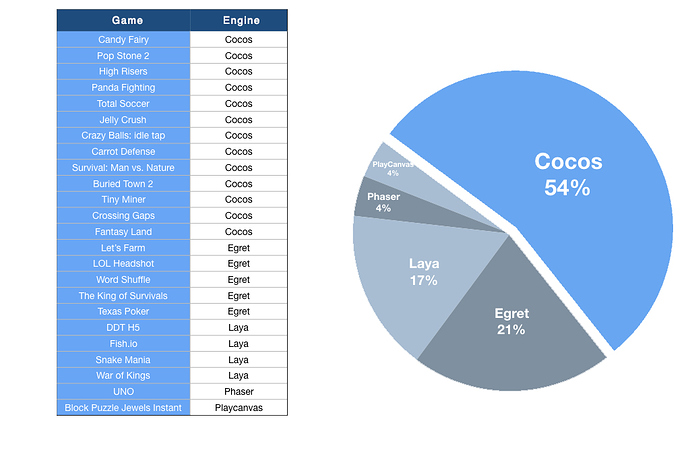
Cocos Creator is the best tool to create Facebook Instant Games. Already there are 24 games available produced by Chinese domestic companies and Cocos Creator already is sitting on 54% market share. The Cocos team is familiar with the workflow of online games and the requirements of the Facebook Instant Games platform. In order to help game studios successfully release their games on the Facebook Instant Games platform, and help them seize the opportunity opened up by the huge overseas HTML5 market, the engine team continuously worked overtime.
Cocos Creator 1.9 is released today with integrated Facebook Instant Games Support! Cocos Creator provides major features including:
- Integrated Facebook Instant Games SDK and game templates, allowing users to quickly integrate features of Facebook Instant Games
- A one-click packaging process in the Cocos Creator Build Panel. Games can be packaged directly into Facebook Instant Games.
Developers only need to do a few simple steps. Cocos Creator handles all the technical aspects, you just need to code your game.
For more detailed technical documentation please refer to this link
Cocos Creator1.9.0 Mac Cocos Creator1.9.0 Win
Cocos Creator 1.9 Release Notes
Cocos Creator 1.9.0 is a functional update to the recently released v1.8.2. It mainly adds support for Facebook Instant Games and QQ Play. It also improves the ease of use of the editor, fixes some of the functional flaws, and recommends that all development projects be upgraded.
The detailed changes are as follows:
Features
- Support for Facebook Instant Games, [see Documentation] (http://www.cocos2d-x.org/docs/creator/manual/en/publish/publish-fb-instant-games.html)
- Support QQ Play, [See Documentation] (http://www.cocos2d-x.org/docs/creator/manual/en/publish/publish-qqplay.html)
- [Editor] Assets panel directly supports copy and paste resources (via right-click menu or shortcut keys)
- [Editor] In the scene editor’s Rect edit mode, support for dragging a node’s white space, easy to change the value of the anchor
- [Editor] Added “Sync” button to the particle component’s Property inspector. Clicking Sync will set the Custom parameter to be the same as File. (Synchronize button is only available if you check Custom and set File)
- [Editor] Adds scale property to Timeline to facilitate editing of both scaleX and scaleY
- [Engine] PhysicsManager Adds FIXED_TIME_STEP and MAX_ACCUMULATOR Parameters
Bug Fixes
- [Engine] [Web] Fixed an issue where the input box could not pop up in some MIUI browsers
- [Engine] Fix the issue that the audio may not stop after checking MD5 build
- [Engine] Fixed issue where Label’s stroke may be truncated by one pixel
- [Engine] Fixed an issue with exception-free messages in the cc.Class constructor
- [Engine] [Animation] Fixed issue where one frame would be played less when the Animation component switched animations or manually set the AnimationState time
- [Engine] [Wechat] Fixes Failed to Use Remote Service Loading After iOS Wechat Mini Game Native Code Pack Exceeding 4MB
DEPRECATION
- As of v1.8.2, cc.eventManager is no longer recommended. Use cc.EventTarget or cc.systemEvent instead. The original API will be removed in 2.0.
- As of v1.8.2, cc.inputManager is no longer recommended. Use the same interface as cc.systemEvent instead. The original API will be removed in 2.0.
- As of v1.8.2, dragonBones.CCFactory.getFactory is no longer recommended. Please use dragonBones.CCFactory.getInstance instead. The original API will be removed in 2.0.
KNOWN ISSUES
- When copying and pasting resources in the Assets panel, the resource properties will still not be copied. (Since 1.9.0)
- On a native platform, calling the
action.easing(cc.ease***)method may cause the node’s logical data to be out of sync. Please usenew cc.Ease***(action)instead. (Since 1.8.2)
QQ Play Known Issues:
At present, QQ Play is still in AB Test. Developers are also required to obtain internal beta qualification in order to develop, and currently only support compiling on Mac. In addition, our adaptation work on QQ Play has not been completely completed yet. The following modules are still not supported at present:
- Label: ttf is not supported, system font can only use the default font
- Particle system: Map data is not supported in plist. Only texture urls are supported.
- WebView
- VideoPlayer
- DeviceMotion
The above functions are expected to be supported one by one in future updates. We will also continue to closely communicate with QQ Play’s engineers to continuously optimize the matching effect.


 Also Leaderboard etc. things.
Also Leaderboard etc. things.