Hi, I am currently facing the issue where my effect is not centered at the node when its node material is applied.
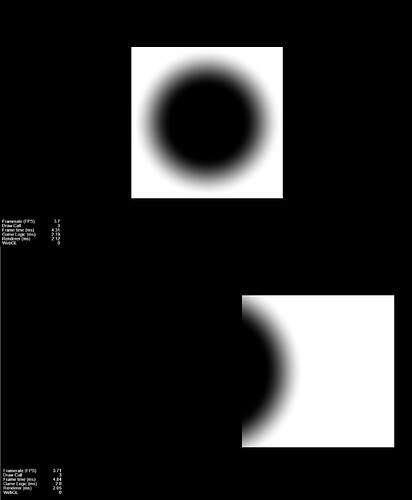
Top side is the image of the correct position of my shockwave when my node position is at (0,0).
Bottom side is the image when my node position is changed. (400,0). However the effect position is not changed at all.
The goal is to make my effect able to follow the position of my node.
These are the code for the effect file for reference.
// Effect (Fragment Shader)
CCProgram fs %{
precision highp float;
#include <alpha-test>
#include <texture>
#include <cc-global>
in vec4 v_color;
#if USE_TEXTURE
in vec2 v_uv0;
uniform sampler2D texture;
#endif
uniform Constant{
vec2 iResolution;
};
void main () {
vec2 p = -.5 + ((gl_FragCoord.xy)/ iResolution.xy);
p.x *= iResolution.x / iResolution.y;
float dist = length(p);
float radius = ((cc_time.x) ) * 0.3;
float intensity = smoothstep(radius, radius + 0.15, dist);
gl_FragColor = vec4(1.,1.,1.,intensity);
}
}%
// In typescript
this._sprite.getMaterial(0).setProperty("iResolution", cc.v2(cc.view.getCanvasSize().width, cc.view.getCanvasSize().height));
I am considered myself as a beginner of GLSL shader coding and would be appreciated if anyone would explain to me and show me how to fix this.
Thank you in advance.