Hi! When I import image to Creator and the filter is set, the image gets a black pixels on the border.
How to fix it? Cocos Creator 3.7.1, filter mode - bilinear, ENABLE_WEBGL_ANTIALIAS - true.
Thanks.
Hi! When I import image to Creator and the filter is set, the image gets a black pixels on the border.
How to fix it? Cocos Creator 3.7.1, filter mode - bilinear, ENABLE_WEBGL_ANTIALIAS - true.
Thanks.
We need to know your scene layout
Did I understand you correctly?
Black pixels appear at the border between the solid color and the shadow. Shadow has opacity
Ok, it might be an issue with webgl blending, in the editor we need to use transparent canvas, which will cause blend between semi-transparent pixels with background (of the canvas, not anything in the game content). If you try preview or publish, it should be more accurate, have you tried to see the difference ?
If it still happens, you can post your project here
Please provide your image resources for us to test.
I removed the background and enlarged the image. there were no problems in the editor, but there is a preview. Sorry, I can’t upload the attachment so I attached them.
examples: editor
button - 
background -![]()
For spine components, there is a “Premultiplied Alpha” checkbox that removes black pixels. Is there something like that for images?
button - 
Because your image is a pixel style, you need to change the Fitter Mode of SpriteFrame to Nearset, so that the image effect can be correctly displayed.
Here is the result of my modification:
My image is not pixel style. I need to use Filter Mode - Bilinear because Nearest mode causes uneven edges. Is there any way to apply Bilinear mode without black edges appearing?
An example of why graphics in Nearest mode look bad:

The black border is due to the fact that in the WebGL program, when drawing, the texture object’s Filter is set to gl.Linear (linear filtering), when a semi-transparent pixel is sampled adjacent to a fully transparent pixel during pixel interpolation (e.g.,(0.1)).0, 0.0, 0.0, 0.(0) of this kind) produces black or white pixels.
If you want to eliminate the black edges in Bilinear mode, you need to premultiply the map alpha and change the blend src of the image to ONE. Currently CocosCreator 3.X does not support this feature, so you need to use TexturePacker to do it. After importing the image into texturePacker, the Alpha Handing is selected as Premultiply alpha, and then the Extrude and padding of Sprite need to be changed to 0.
Image after export:
texture001.png.zip (8.6 KB)
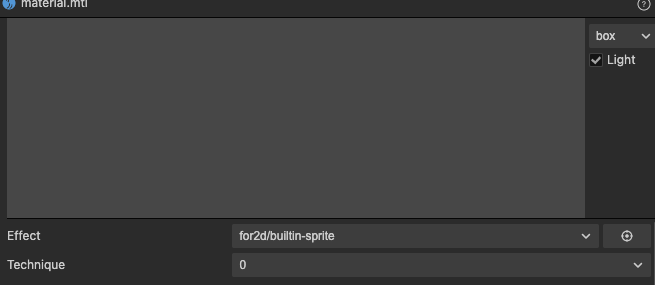
Create a new one using builtin-sprite.Material of effect

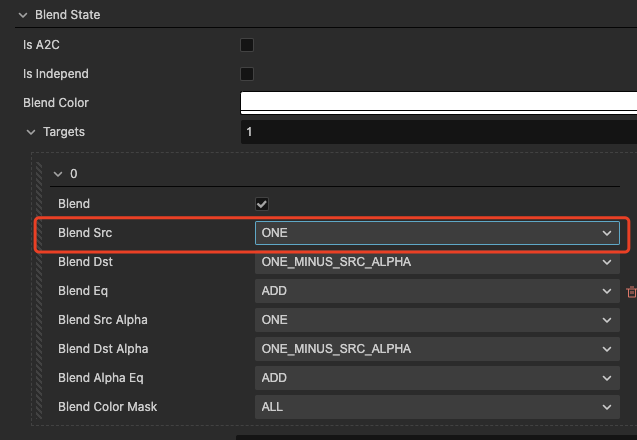
Modify Blend src in blend state to ONE

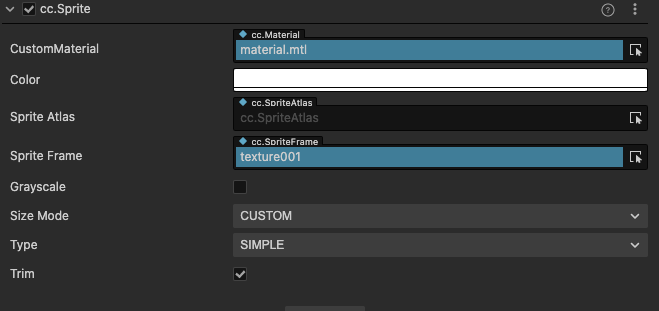
Sprite uses new images and materials:

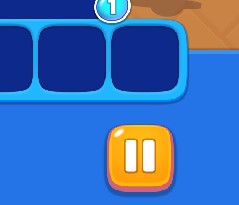
The effect in the browser preview:
demo:
001.zip (636.5 KB)
If you modify it like the method above and compress it using astc or tinypng, the image will turn strange. Is there a way to reduce the capacity by compressing it?