We are delighted to announce the release of Cocos Creator 3.8.4! This version has not only significantly enhanced performance and rendering but also improved editor experience and stability, which is recommended for everyone to upgrade.
Since the release of Cocos Creator 3.8.0, Cocos Creator has gone through 5 continuous iterations. Each release has made Cocos Creator 3.8 more stable and mature.
Minor version updates focus on performance, package size, ease of use, and stability, such as WASM modules, support for mini-game platforms, package compression, build process optimization, script optimization, rendering effect optimization, etc.
Let’s take a look at the updates in Cocos Creator 3.8.1 to Cocos Creator 3.8.4 that are worth noting.
Rendering Enhancements
1. Customizable Render Pipeline CRP
Based on the RenderGraph, the customizable rendering pipeline CRP (Customizable Render Pipeline) is officially launched in Cocos Creator 3.8.4.
The new customizable rendering pipeline mainly has the following benefits:
- In Cocos Creator 3.8.4 and above versions, the engine’s built-in pipeline is built based on the CRP pipeline, making the engine’s built-in pipeline and the user’s custom pipeline have the same rendering mechanism and process, with stronger compatibility and stability.
- Based on the CRP pipeline, developers can write rendering processes that are compatible with all platforms without modifying the engine’s source code.
- Based on the CRP pipeline, developers can customize rendering processes according to the project’s needs, delete unnecessary rendering processes, save overhead, and improve performance.
- Based on the RenderGraph rendering architecture in the CRP pipeline, developers can easily reuse and add rendering processes to achieve the advanced rendering effects and post-effects required by the project.
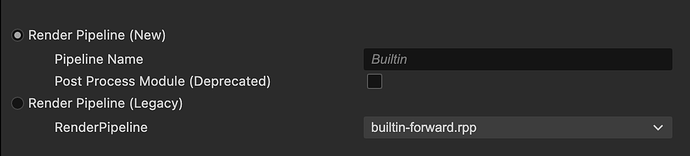
The compatibility mechanism between the old and new rendering pipelines is as follows:
- New projects default to the new pipeline.
- If the old project does not use a custom pipeline, it uses the original rendering pipeline.
- If the old project uses a custom pipeline, it uses the new rendering pipeline.
For more details, please refer to the official documentation → Graphics Rendering → Rendering Pipeline for related content.
2. Rendering Performance Improvement
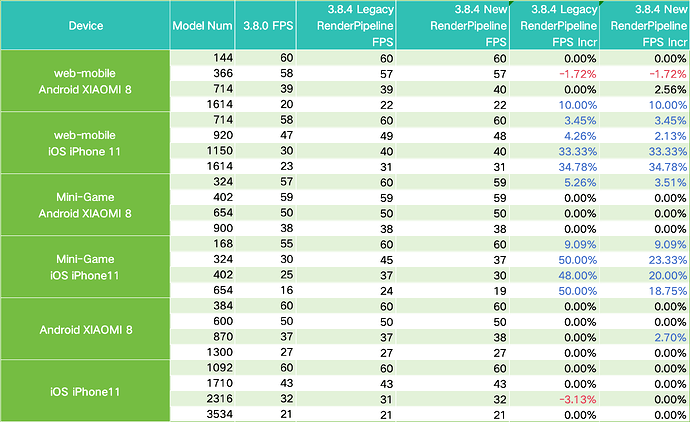
In the Cocos Creator 3.8.4 version, rendering performance has been further optimized. Especially for the mini-game platform, whether it is a new or old pipeline, compared to the 3.8.0 version, performance has been greatly improved.
In later versions, the engine team will continue to improve the engine’s rendering performance, not only for the mini-game platform but also synchronize performance optimization for other platforms. Please look forward to it.
Note: A fluctuation of 5% is within the normal range.
3. Support for WebGPU
As a new generation of API, WebGPU can not only significantly improve rendering efficiency but also fully exert the universal computing power of GPU in the web environment. Cocos Creator 3.8.4 has added support for WebGPU.
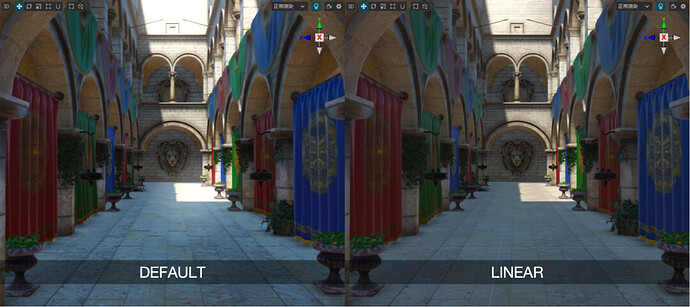
4. Tone Mapping Mode Switching
In the Scene panel, the PostSettings component has been added, and the Tone Mapping Type can choose between DEFAULT and LINEAR options.

- DEFAULT: Uses the ACES algorithm for Tone Mapping, which converts the linear space to the gamma space before output, making the contrast of the entire picture stronger. Suitable for rendering needs that pursue realistic PBR effects.
- LINEAR: Directly outputs pixels in LINEAR space, with weaker contrast than DEFAULT, retaining the original color of the image, suitable for situations where 1:1 presentation of art assets’ colors is desired. Such as unlit cartoons, e-commerce exhibits, etc.
5. New Piano Lacquer, Car Paint, and Glass Materials
Source code address: GitHub - cocos/cocos-example-materials
II. Mini-game Platform Enhancements
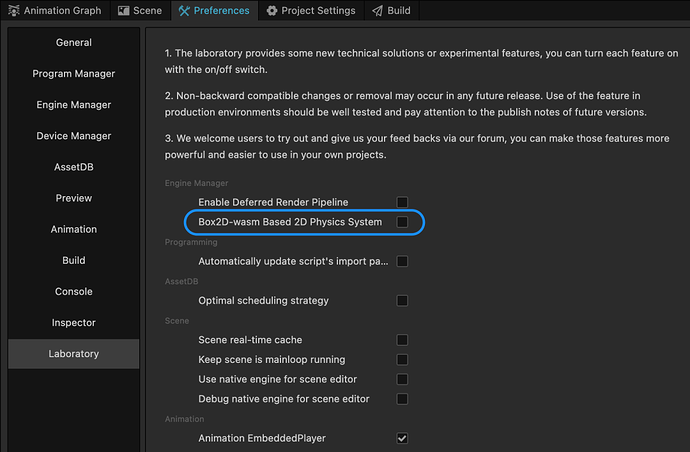
1. Support for Box2d-wasm
The Box2D physics system now supports the use of WebAssembly to enhance performance, which can be enabled in Preferences → Laboratory.
Test data indicates that with WASM enabled, the performance of BOX2D has seen a significant improvement, especially on the WeChat mini-game platform, where performance gains of 5 to 9 times can be achieved.
2. Unified WASM Module Build Process
The build process for WASM modules has been unified, making the configuration of WASM options clearer and more flexible.
All WASM module packaging options are now located under Engine Settings → Native Code Packaging Mode.
The native code packaging mode uniformly controls all wasm/asmjs modules, with the following default optimal values. Generally, these values are not recommended to be changed:
- WeChat Mini-Games: Wasm
- Other Mini-Games: AsmJS
- Browsers and TikTok: Wasm + AsmJS
3. TikTok Mini-Games Platform Adds WASM Support
The new version of the TikTok platform has added support for WebAssembly, and Cocos Creator has kept pace in time. To accommodate older versions, the TikTok mini-game platform will compile both Wasm and AsmJS versions, invoking AsmJS in environments that do not support Wasm.
4. Support for WASM Brotli Compression Format
TikTok mini-games and WeChat mini-games platforms have added support for the WASM Brotli compression format (.br), which can reduce the size of WASM files when enabled.
Checking this option will reduce the volume by about 2/3, but decompression at runtime will slightly affect startup time.
This feature is closed by default and can be enabled as needed in the build panel according to the actual situation of the project.
5. Taobao Mini-Games Platform Websocket Multi-instance
The Taobao mini-games platform has added the ability to have multiple Websocket instances, and Cocos Creator has been updated to support this feature, to meet the needs of situations that require maintaining multiple Websocket connections.
III. Engine Functionality Enhancements
1. Support for Mesh Compression to Reduce Package Size
When importing FBX, multiple compression methods are supported to reduce the package size.
| Encode | Use binary encoding |
|---|---|
| Compress | zlib algorithm, uses LZ77 and Huffman encoding |
| Quantize | Quantization, compresses floating-point information, and reduces package size |
2. Build Tasks Correspond to Independent Build Templates
For example, the template inside build-templates/wechatgame-001 will be used as the build template when copying during the build task named wechatgame-001.
Projects can customize different build templates for the same platform according to actual needs, such as wechatgame-debug and wechatgame-release using different build templates.
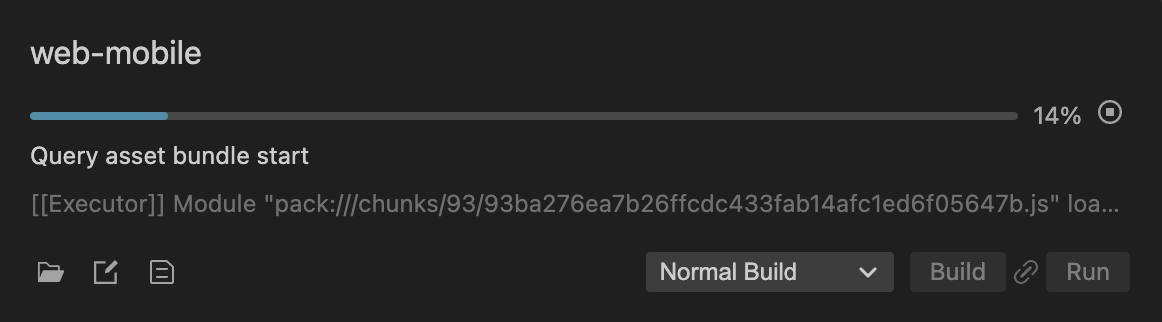
3. Optimized Build Task Progress Display
The progress display of build tasks has been optimized, and detailed sub-log information display has been added, making it easier to locate packaging issues.
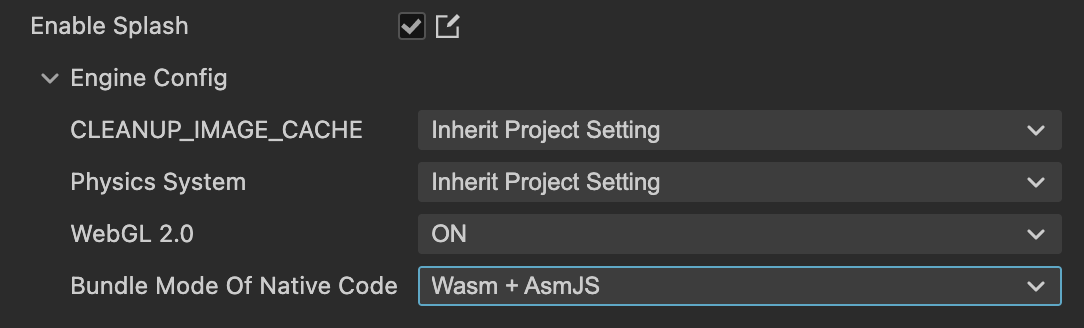
4. Build Panel Engine Settings
Support for individually configuring engine settings such as physics, rendering backend, and Wasm mode on the build panel, making it convenient to choose different configurations for different platforms and channels.
5. Bundle Enhancements
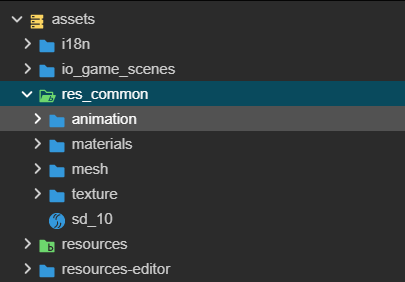
Dedicated Icons for Bundle Folders
Using dedicated icons for identification allows for quick recognition of which folders are Bundle folders.

Bundle Supports Command Line Building
Publishing Bundles via the command line is similar to regular command line builds, but the stage parameter needs to be specified as a bundle, and the configuration exported on the bundle build panel should be specified as the configPath parameter. For details, refer to the user manual.
6. Tween Enhancements for Easier Use
- Additional Convenient Interfaces: Added interfaces such as reverse, id, union(fromId), timeScale, duration, pause, resume, pauseAllByTarget, resumeAllByTarget, update, start(time) for Tween.
- Allowing Different Targets: When using sequence/parallel/then to cascade child Tweens in Tween, child Tweens are allowed to use different targets.
- Synchronization with Node Behavior: If the target object bound by Tween is of Node type, the Tween system will automatically perform pause, resume, and stop operations according to the activation and destruction state of the Node.
- String Easing: Tween supports easing strings and customizing progress/easing functions for any attribute type.
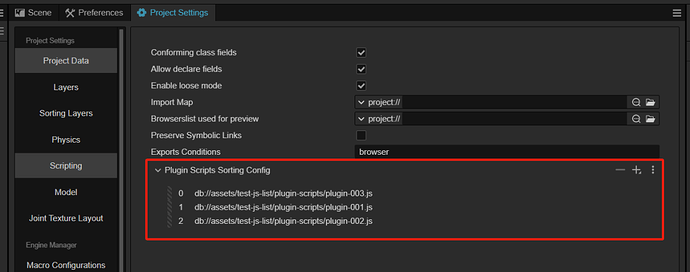
7. Support for Plugin Script Sorting
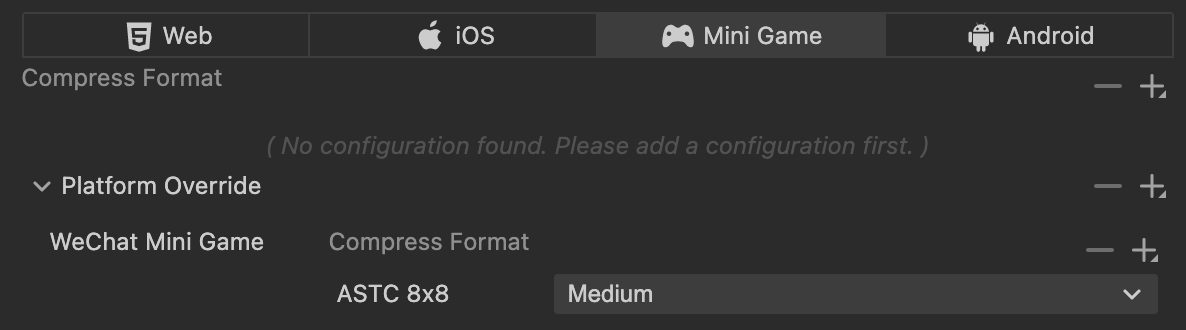
8. Enhanced Texture Compression Features
- Optimized texture compression task scheduling and display of build progress during compression.
- Alipay mini-game platform supports ASTC compressed texture format.
- Upgraded ASTC tool to version 4.6.0, doubling the texture compression speed.
- Texture compression supports separate format configurations for mini-game platforms.
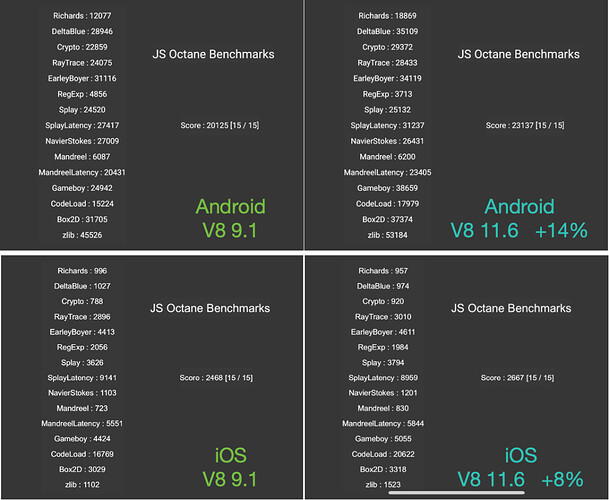
9. Upgraded V8 to Enhance Native Performance
The V8 used by the engine has been upgraded from version 9.1 to 11.6.189.22, significantly enhancing the performance of native platforms. The Android platform has seen a 14% improvement, and the iOS platform has seen an 8% improvement.
The following are the test result data:
IV. Moving Forward into the Future
Thank you to all developers for your support of the Cocos engine, which has achieved significant accomplishments across various fields.
The Cocos engine team will continue to work hard to continuously refine the engine in terms of runtime performance, rendering effects, package size and loading times, ease of use, and editor stability, aiming to make Cocos Creator faster, more stable, and more user-friendly.