Hi all!
I use Cocos Creator version 3.8.3.
Look at the following example:

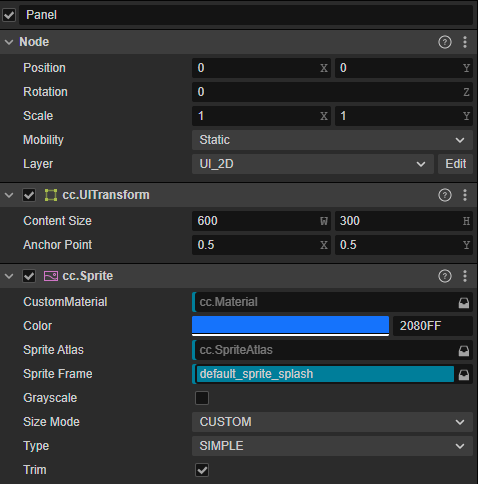
There are two objects here. One is just a sprite. The second one has a Label component. The first object has the following properties:

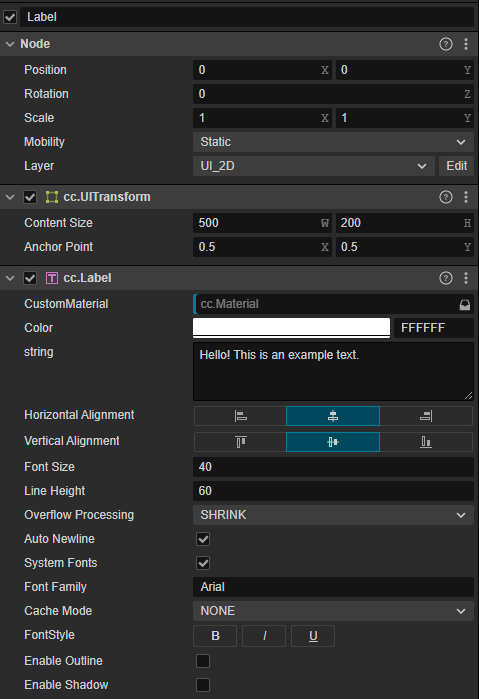
The second object has the following properties:
I need to force the text to be output at, for example, 20 characters per second.
The simplest thing I can do (without going into details about speed) is to just add characters (without the nuances of surrogate pairs):
this.label.string += character;
Unfortunately this will have two problems for me:
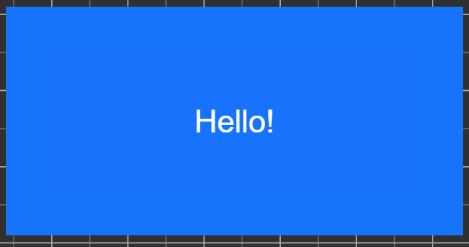
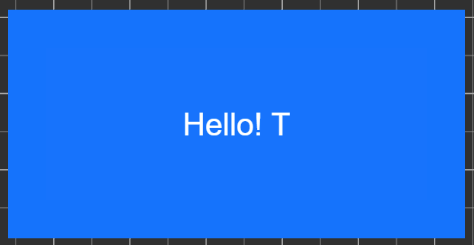
First, entering added text will shift already added text. It was like this:

Then it became like this:

Adding a space and ‘T’ character moved the rest of the text. I don’t need this kind of behavior.
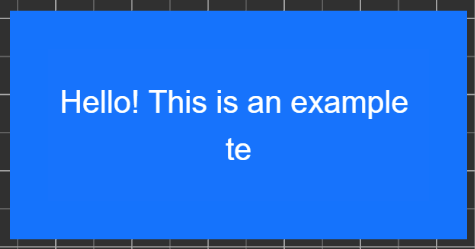
Secondly, unfinished words try to squeeze into the free space. If they succeed, there will be a subsequent shift when the completed word does not fit into the same space. Look at the example:

I don’t like that the letter ‘t’ took up space on the same line. After adding the next letter, everything will fall into place:

But the displacement effect itself has already worked.
How can I eliminate these two effects that are undesirable for me?
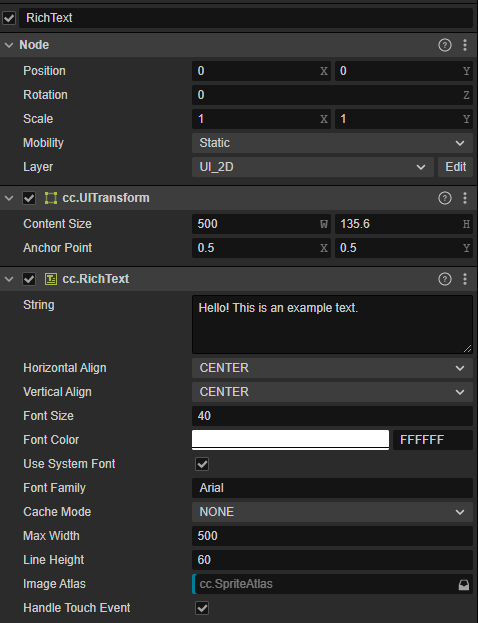
I decided to try a trick with the RichText component. Here are the settings of the object with this component:
Adding a character is done as follows:
let leftText = text.substring(0, index);
let rightText = text.substring(index);
this.richText.string = `${leftText}<color=#00000000>${rightText}</color>`;
It’s gotten better, but there are still a number of problems:
- Some text shaking may occur.
- There is no “Overflow Processing” property to be able to select “SHRINK”.
- The “color” tag breaks into words.
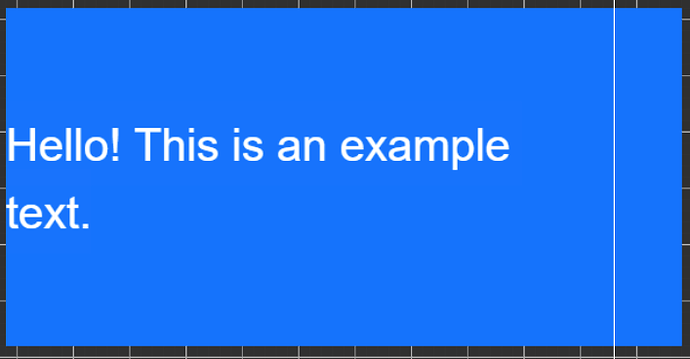
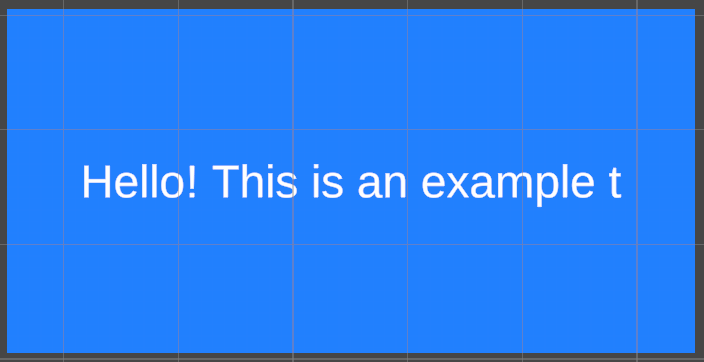
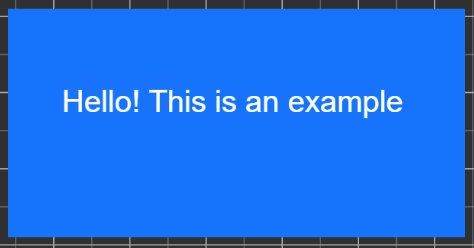
Let’s enter the following text into RichText:
Hello! This is an example <color=#00000000>text.
Result:

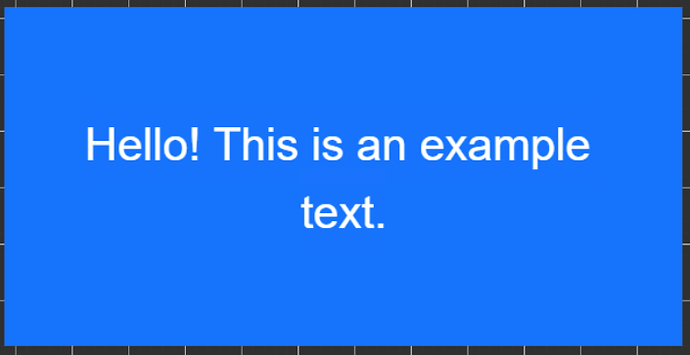
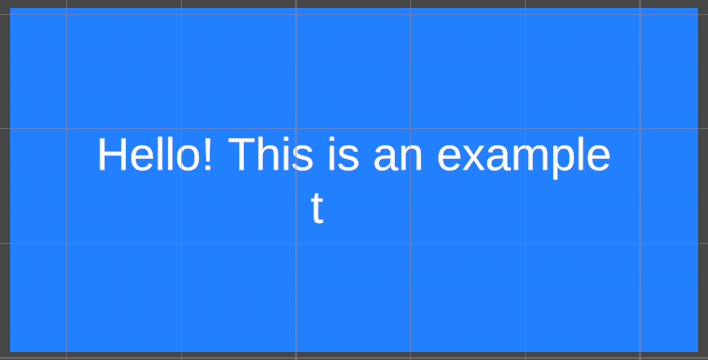
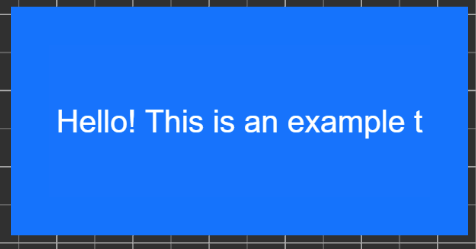
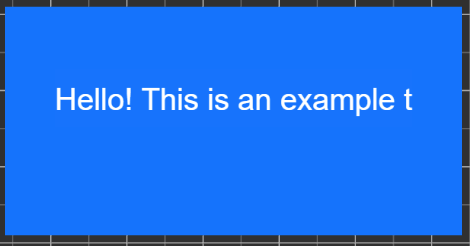
Let’s add character ‘t’ to the visible ones:
Hello! This is an example t<color=#00000000>ext.
Result:

As you can see, the “color” tag splits the word into two words. Is this a bug? As far as I remember, a similar trick worked in Unity.
In general, how can I solve this problem?
And in general, does the engine have any functions for working with text? For example, how can I find out the text size without entering it into a visual component and then reading the values when everything is applied?