[New work by Mr. Kylin] 3D Runner game framework + complete sample game, level mode, endless mode, block making, level making …
Download Cocos Store | Jare’s Adventure
Play online
Go to play and show your rank : Jare’s Adventure

1. Notice
- This version does not have access to the SDK( such as payment ,login and ads SDK ) of H5 platforms and mini-game platforms.It is not suitable for direct operation.
- It can be used for personal learning, making video courses, and operating after secondary development for money.
2. Introduction
Project Name: Jare’s Adventure

Development Environment
- Engine:Cocos Creator 3.6.2
- Programming Language:TypeScript
- Game Type:3D
- Supported Platform:H5
Main Gameplay
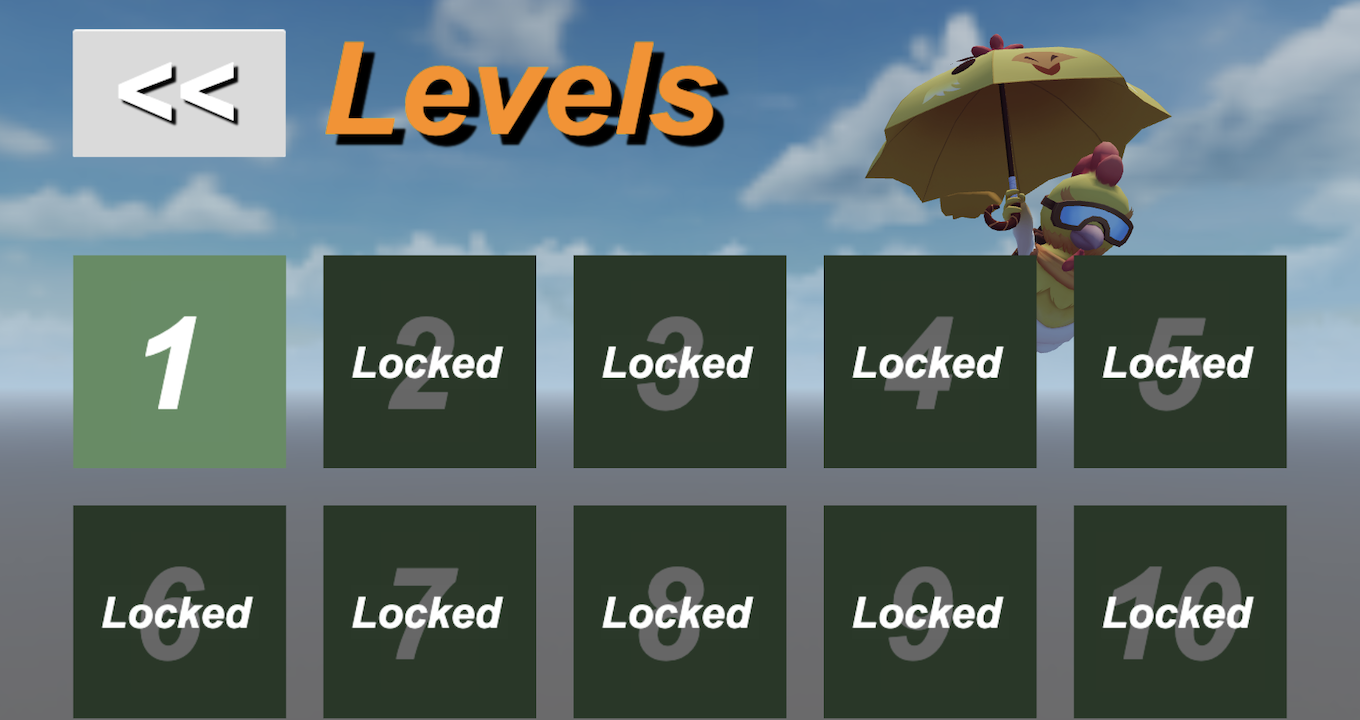
Level Mode




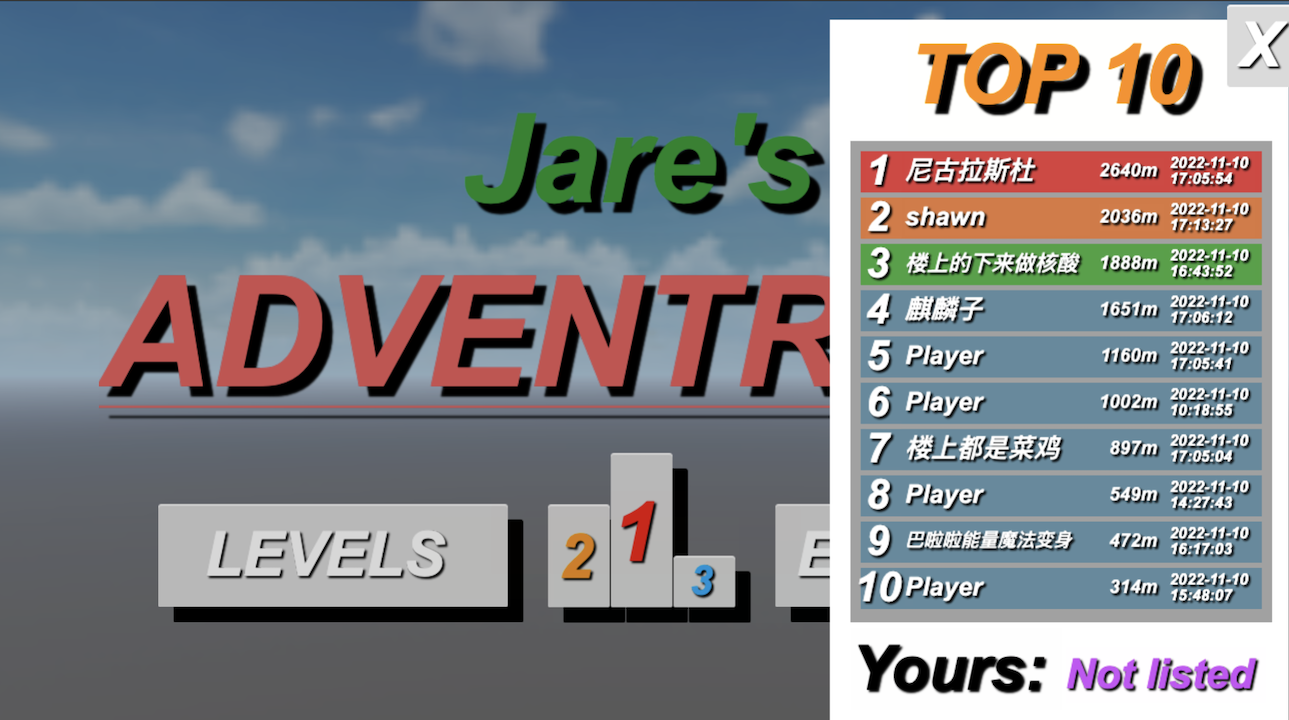
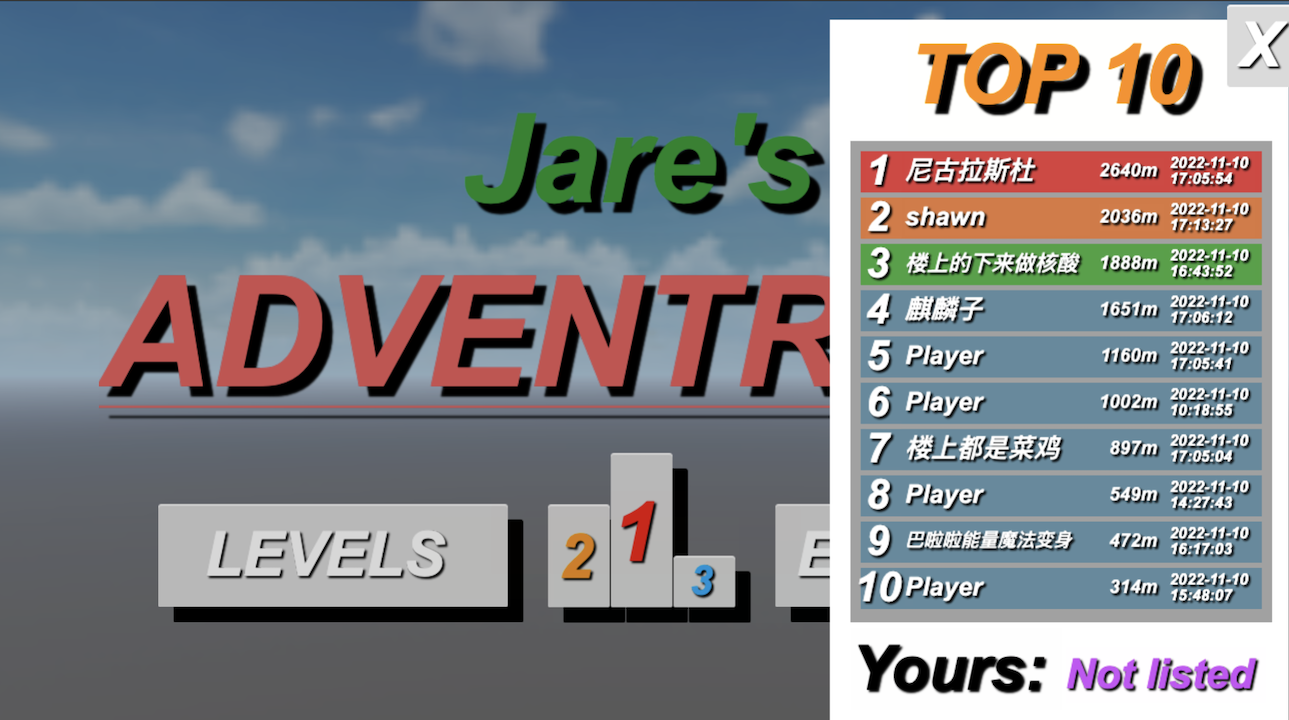
Networking Ranking
Click the ranking button in the middle to open the ranking.

Endless Mode
-
Click the ENDLESS button to enter endless level.
-
Players control Jare to avoid obstacles.
-
The distance will be displayed at the top, the farther you go, the better.

-
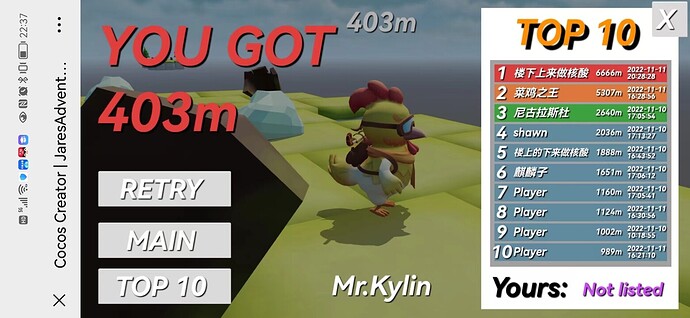
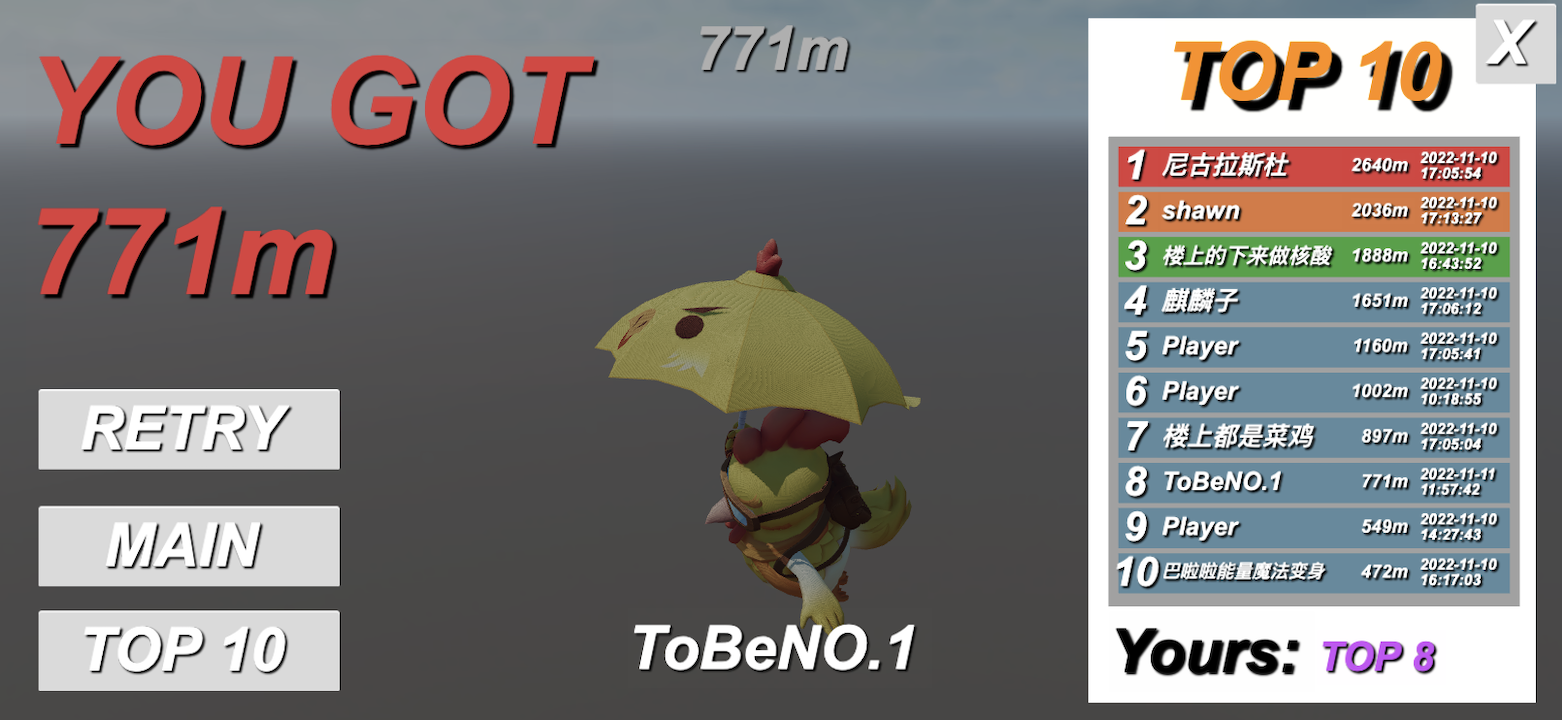
In endless mode, when game is over, the level settlement screen will pop up, as well as the rankings.

-
As shown above, players have one chance to change their name, and when the change is successful, it will be displayed as the modified name.

Type of Obstacles
-
Stumps and rocks will only change the direction of jare movement when they are hit. And will not end the game.
-
Jare will fall and end the game when he hits the dead wood.
Character Control
- Jare will automatically move forward, can not control the forward speed.
- On the computer, control Jare left and right through the A and D keys.
- On the mobile platform, tap the left half of the screen to move to the left and the right half to move to the right.
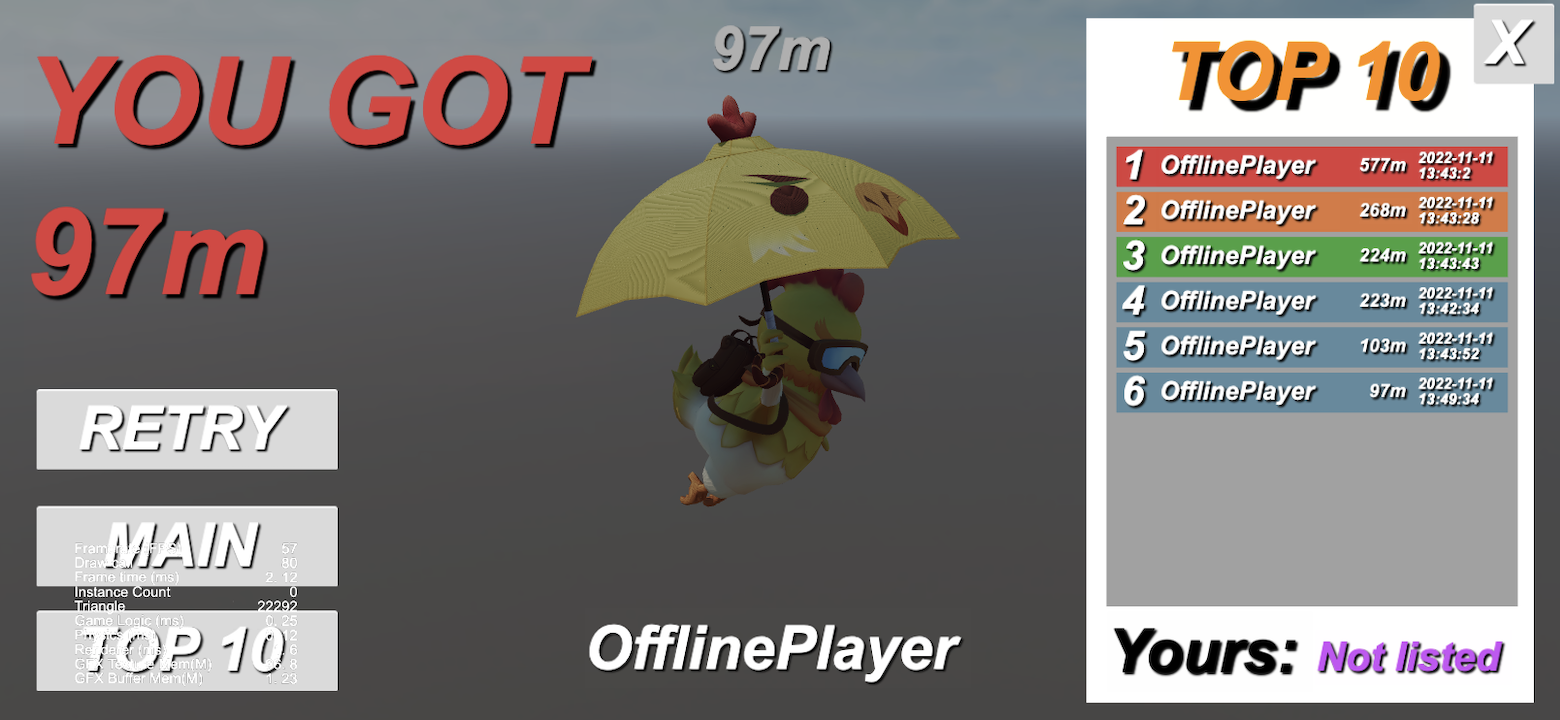
Offline Ranking
The online ranking requires cloud storage service support, when this service is not available, you need to enable offline mode. The ranking in offline mode will record the distance you reach each time you play the game in endless mode, and then rank it.

3. Secondary Development Guides

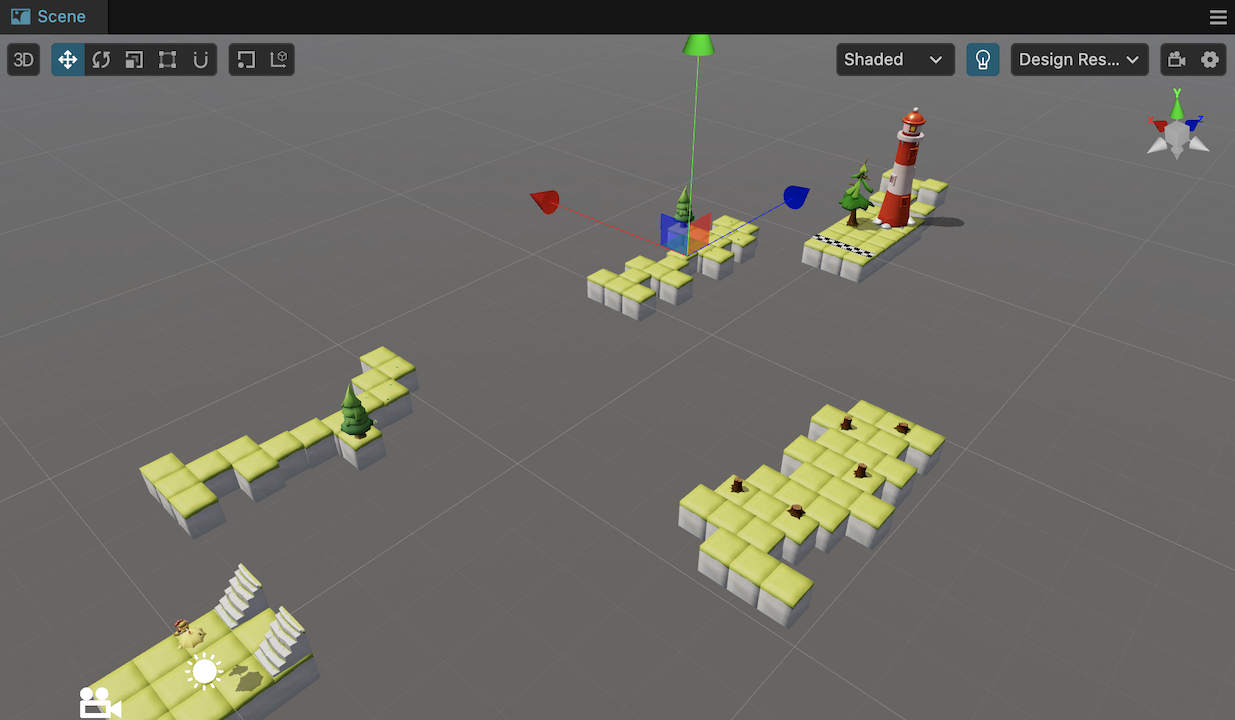
Block Making

Whether it is level mode or endless mode, the levels are stitched together using multiple blocks.
The more block styles there are, the more interesting the level will be.
-
Find the Assets/blocks directory, copy a block, and modify the position of the tiles and obstacles to create a new block.
-
To make an obstacle that ends the game if you hit it, just name it as Obstacle.
-
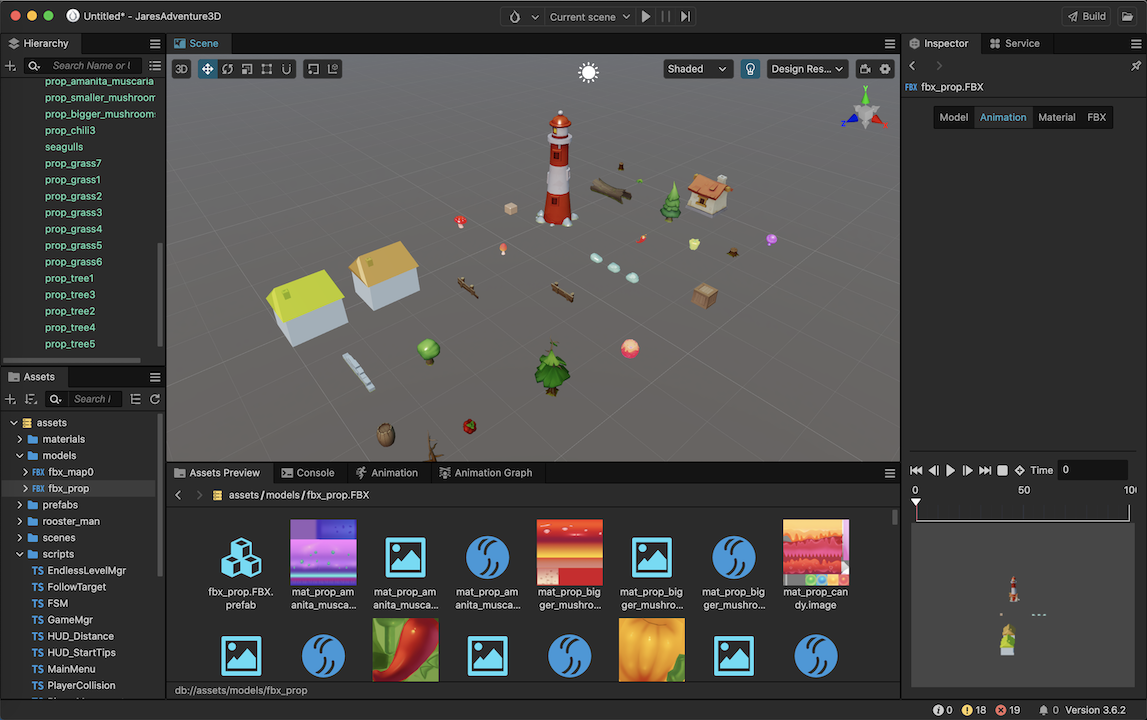
In the Assets/models directory, drag the FBX into the scene to find the relevant objects.

-
It is recommended to keep the length of the blocks the same and only modify the contents. Otherwise, there will be a problem with splicing of blocks in endless level mode.
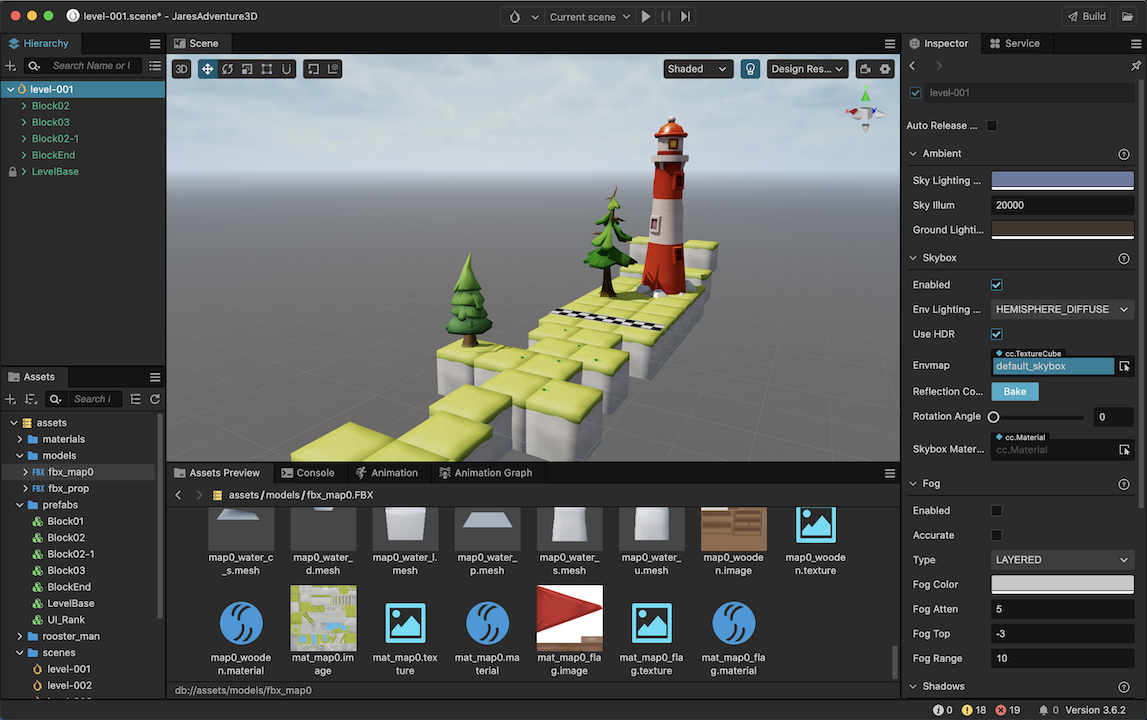
Level Making
Level Mode

Level Editing
- Copy an existing level
- Modify type of blocks
Coding
- Handle the next level logic in UIManager.ts
onBtnNext(){
let currentScene = director.getScene().name;
if(currentScene == 'level-001'){
director.loadScene('level-002');
}
if(currentScene == 'level-002'){
director.loadScene('level-003');
}
}
- Handle the final level logic in UIManager.ts
onEvent_LevelSuccessful(){
if(director.getScene().name == 'level-003'){
this.uiLevelComplete.active = true;
}
else{
this.uiLevelSuccess.active = true;
}
}
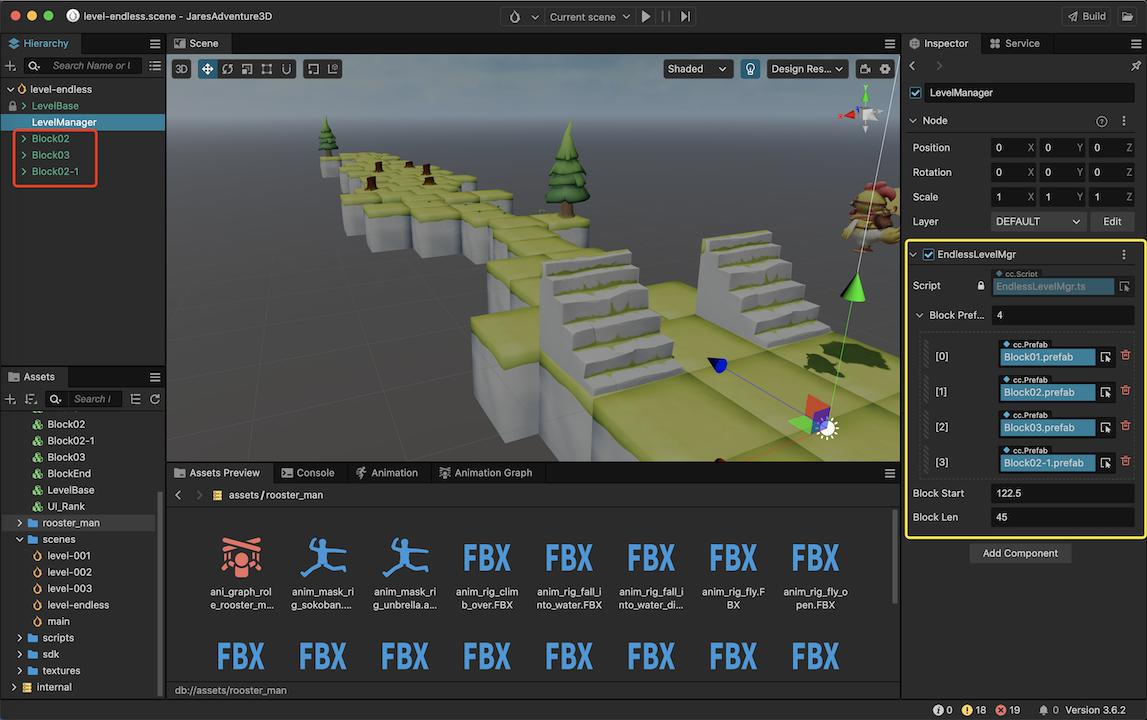
Endless Mode

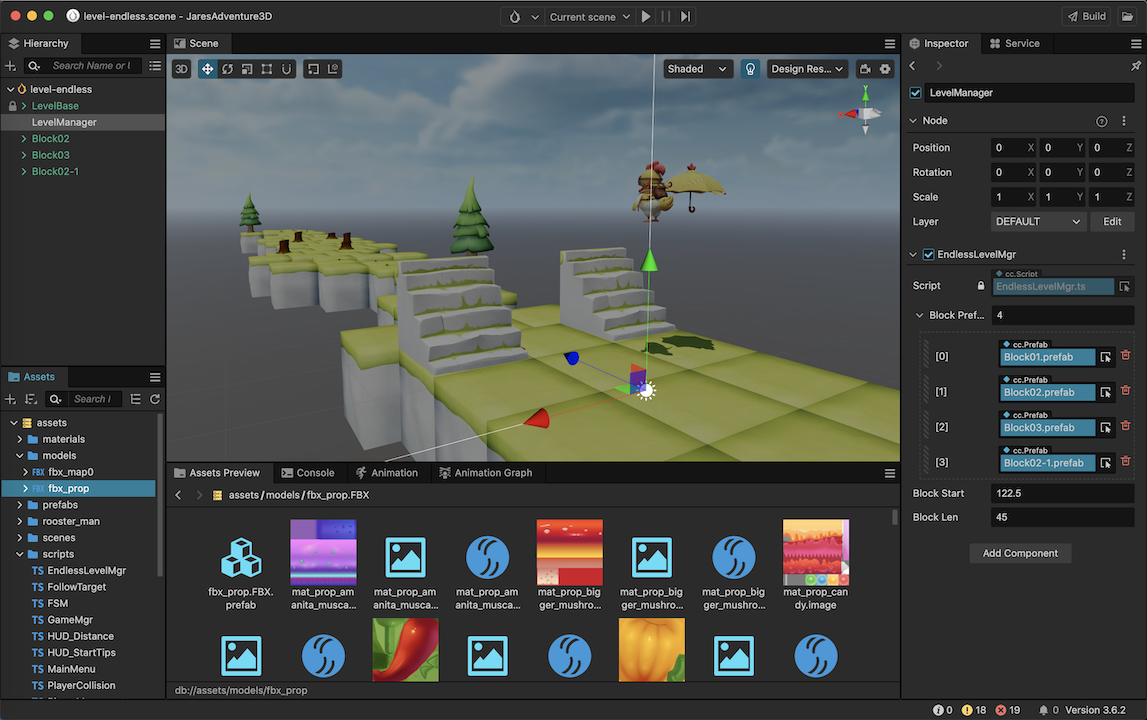
Modify random blocks
The blocks for the endless levels are randomly selected from the Blocks Prefab list in Inspector panel on the right.
- Open level-endless scene.
- Drag the required block prefabs to the Blocks Prefab array, the number can be increased or decreased.
Modify the initial blocks
In order to take care of the player experience, the first few blocks of the endless level are fixed, and the initial blocks can be modified by following steps:
- Open the level-endless scene
2.Delete the blocks in the left hierarchy and re-add the initial blocks you want, any number of initial blocks are supported. - After the initial blocks are edited, you need to modify Block Start with a value of 32.5 + 45 * (initial number of blocks).
Networking Ranking
The ability to network leaderboards is turned off by default in the source code. To turn it on, you need to set the useRemote variable in the RemoteDataMgr.ts file to true.

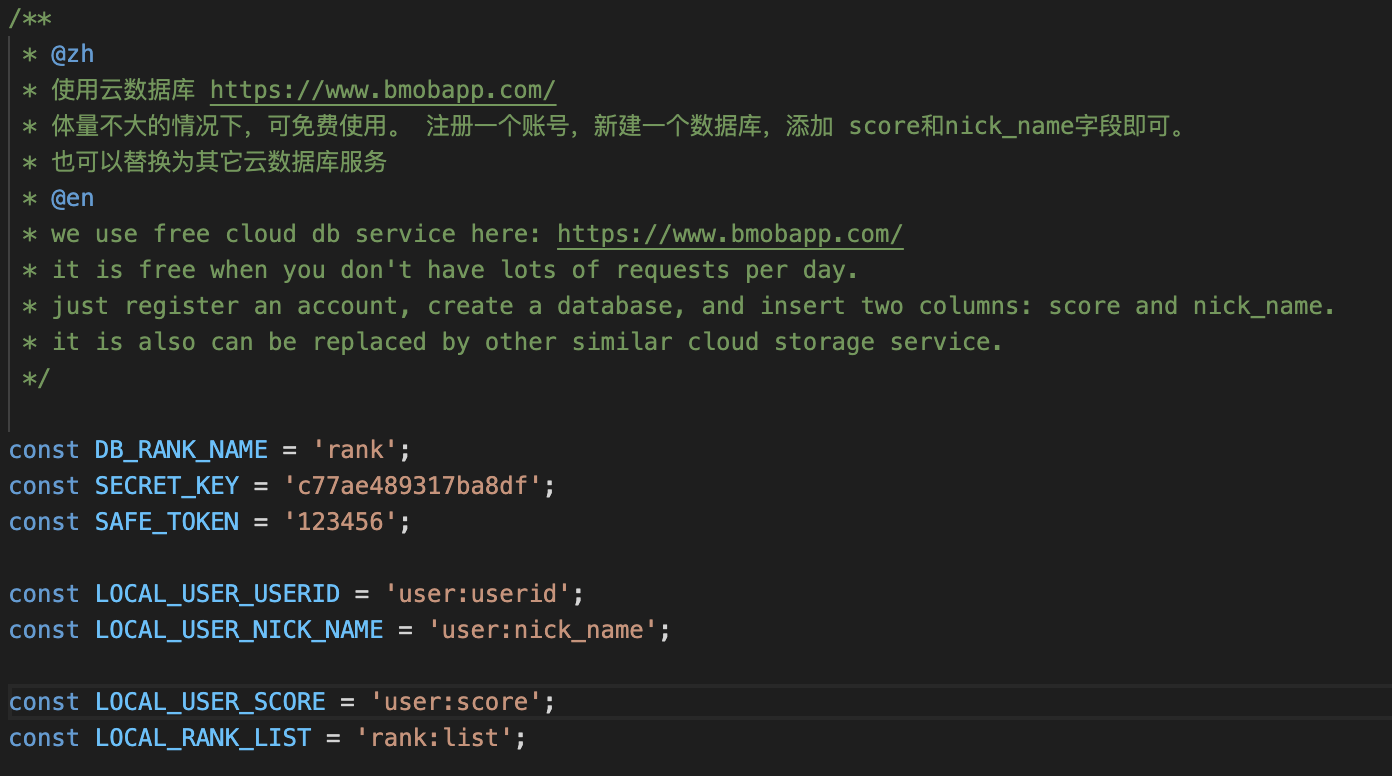
After useRemote is turned on, you need to open the cloud storage service and create the database. Obtain SECRET_KEY and SAFE_TOKEN from the cloud storage service provider.
If you need to switch to another cloud database, you need to modify the network request code according to the API documentation of the cloud database.
If you have any questions,please post in the forum.