![]()
race3dCopy.zip (8.3 MB) (only example, very little code)
The Issue:
- Pressing “left” results in
targetOrientation = -30, but the car turns right. - Pressing “right” results in
targetOrientation = 30, and the car turns right.
Help me understand the problem.
setSteeringAngle(steeringDelta: number) {
this.car.hubNode.forEach(hub => {
let z = 0;
if (hub.name == "1left" || hub.name == "1right") {
let smoothedSteeringAngle = hub.getComponent(ConfigurableConstraint).angularDriverSettings.targetOrientation.z;
z = math.lerp(smoothedSteeringAngle, steeringDelta, 0.08);
let com0 = hub.getComponent(ConfigurableConstraint);
com0.angularDriverSettings.targetOrientation = new Vec3(com0.angularDriverSettings.targetOrientation.x, com0.angularDriverSettings.targetOrientation.y, z);
console.log(com0.angularDriverSettings.targetOrientation)
}
});
}
update(dt: number) {
if(this.key_status.left){
this.setSteeringAngle(30);
}
if(this.key_status.right){
this.setSteeringAngle(-30);
}
if(this.key_status.gearUp){
this.setDrivingSpeed(100);
this.setDrivingForce(500);
}
if(this.key_status.gearDown){
this.setDrivingSpeed(-100);
this.setDrivingForce(500);
}
}
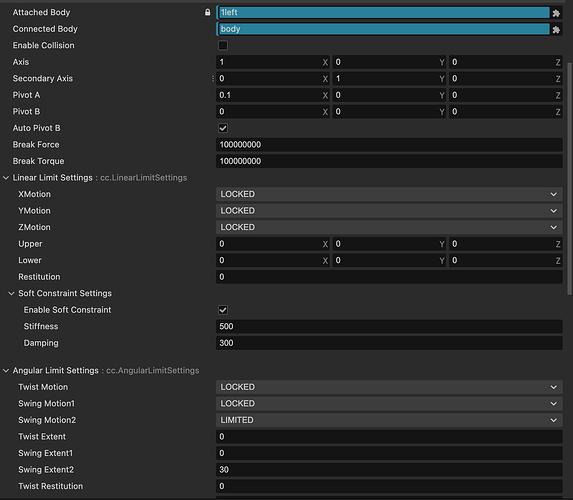
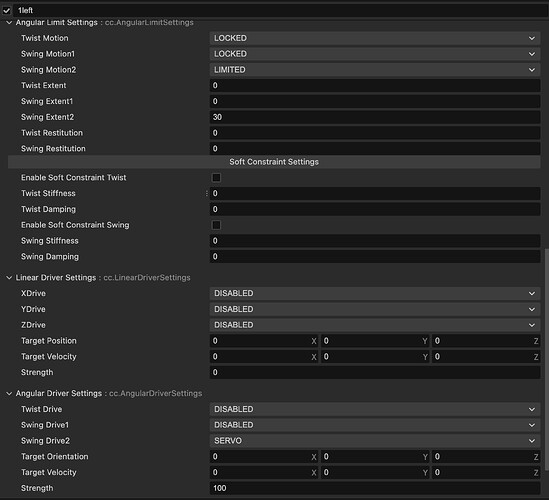
component ConfigurableConstraint