When you use @property is there a way to add a heading above it to say what those things will be about, like this:

Try adding a “tooltip” to your property decoration like this:
@property({tooltip:"blahblahblah"})
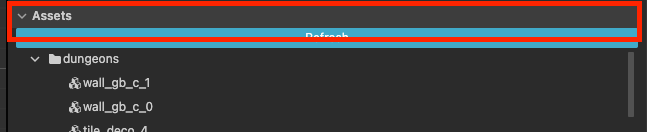
<ui-section class="config" header="Assets"> // <--- use template
<ui-button type="primary" class="Refresh" style="width: 100%">Refresh</ui-button>
<ui-tree ref="Assets" style="height: 200px;"></ui-tree>
</ui-section>

No I mean for properties
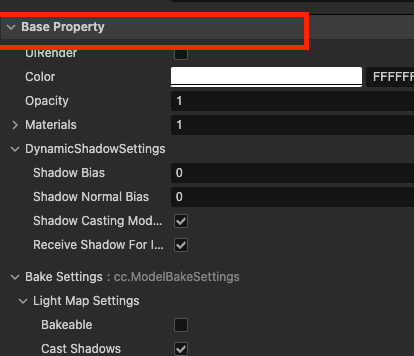
<ui-section class="config" header="Base Property" expand> <!--// this -->
<ui-prop type="dump" dump="UIRender" class="UIRender">
</ui-prop>
<ui-prop type="dump" class="Color">
</ui-prop>
<ui-prop type="dump" class="Opacity">
</ui-prop>
<h></h>
<ui-prop type="dump" class="Material"></ui-prop>
<h></h>
<ui-section header="Blend Factors" class="BlendFactor">
<ui-prop type="dump" class="SrcBlendFactor">
</ui-prop>
<ui-prop type="dump" class="DstBlendFactor">
</ui-prop>
</ui-section>
<ui-section header="DynamicShadowSettings" expand>
<ui-prop type="dump" class="ShadowBias">
</ui-prop>
<ui-prop type="dump" class="ShadowNormalBias">
</ui-prop>
<ui-prop type="dump" class="ShadowCastingModel">
</ui-prop>
<ui-prop type="dump" class="ShadowReceivingModel">
</ui-prop>
</ui-section>
<h></h>
<ui-prop type="dump" class="BakeSettings">
</ui-prop>
</ui-section>
where do i put this because its not typescript
export const template = `
<ui-prop type="dump" class="test"></ui-prop>
`;