Hello hallo, we are the development team of the indie game InOutPath, and as the development of the game is getting better and better, we have now made the Steam page of InOutPath available.
The address is as follows: Switch on Steam InOutPath (steampowered.com)
A lot of emotions as a member of an indie game team. Thank you to the cocos team for providing a great engine that allowed us to build this game without technical constraints, and to use our creative space and abilities as we pleased.
We are an adventure puzzle game with 7 big chapters and 300+ small chapters. It contains 7 different styles of scenes, including ocean, water, bamboo forest, etc., and more than 20 different puzzle mechanisms.
Our game needs to satisfy the imagination of the creative team in terms of programme implementation, which is inseparable from the powerful visual editor capability provided by cocos.
I would like to thank the cocos team once again for their outstanding abilities. Three bows.
Without further ado, let’s get to the technical forum.
First of all, the whole driver of the game is divided into the data part and the display part. The data part is based on the cocos editor plugin for data construction. Thanks a lot to cocos team 2youyou2 for the idea.
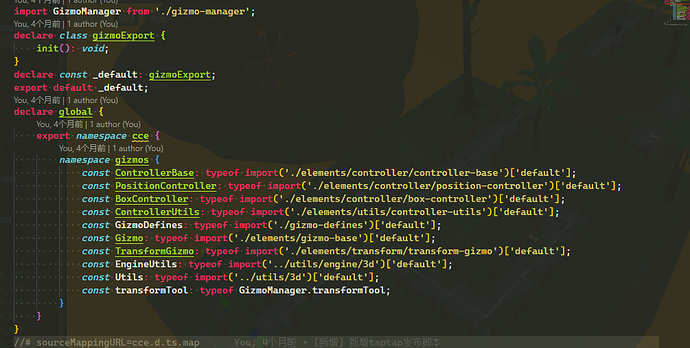
We built a comfortable path planning tool based on cce.gizmos api. ps: cce api is the editor namespace API of cocos editor api, which encapsulates a lot of operations for cocos editor.
The API is as follows:
Because the path data is independent of the object model, this makes it very easy to do a lot of creation before the art resources are ready without increasing the subsequent development costs, and the paths are simple data without any runtime loss.
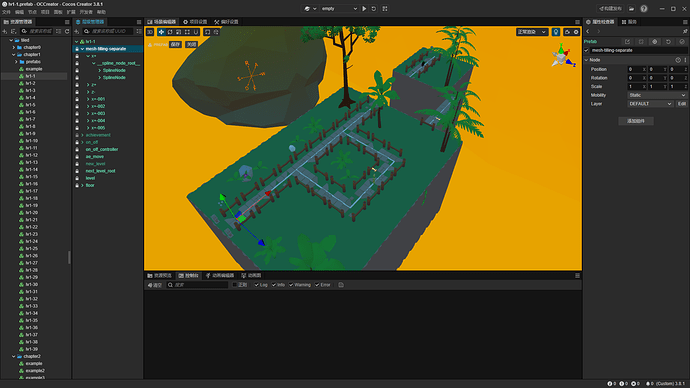
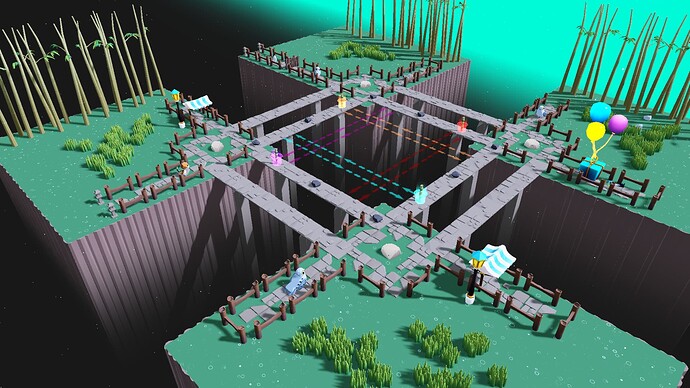
Let’s start by looking at a small level.
The white line in the middle of the path is our level path. He takes on the logic of almost the entire game. Whether it’s a small map or a mega map, it can be a handful.
Whether your path needs to be rotated, zoomed or panned it can be very easy on the line of sight, whether your path is a straight line, a curve or something physically non-existent.
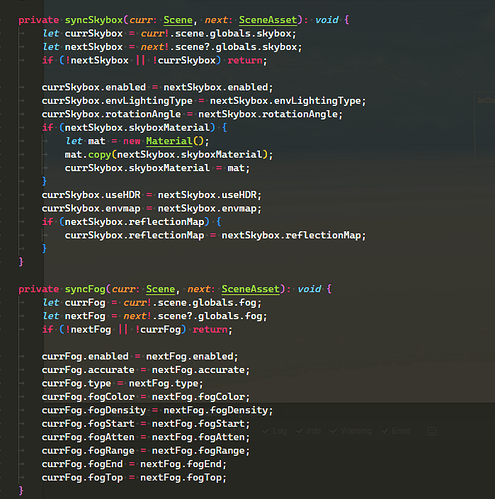
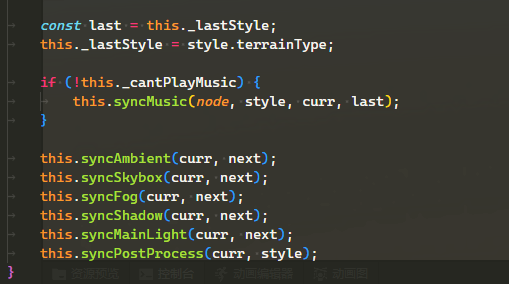
Due to our stylised level atmosphere. So we have 9 configured completely different scene data, we will use the scene data to sync to the current scene when loading different styles, as we don’t load other scenes while the game is running. Other than the MAIN scene, the other scenes are just an atmosphere config table. It contains the main directional light, fog effects and other kinds of parameters.

This way we can run through all styles of atmosphere inside a scene.
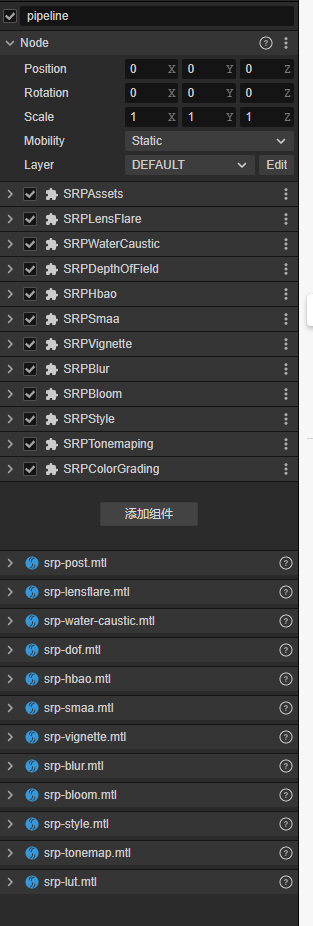
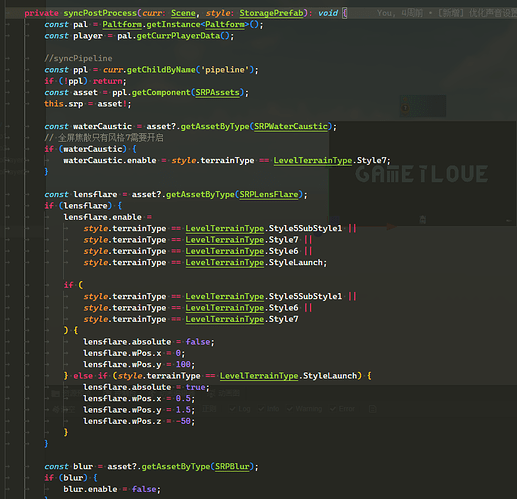
Next is the post-processing part, since the new version of cocos’ post-processing framework doesn’t meet our project’s needs in terms of performance, we continue to continue the post-processing architecture of our other RPG.
The post-processing techniques we are currently using are:
Similarly, we do level control for post-processing when loading different styles.
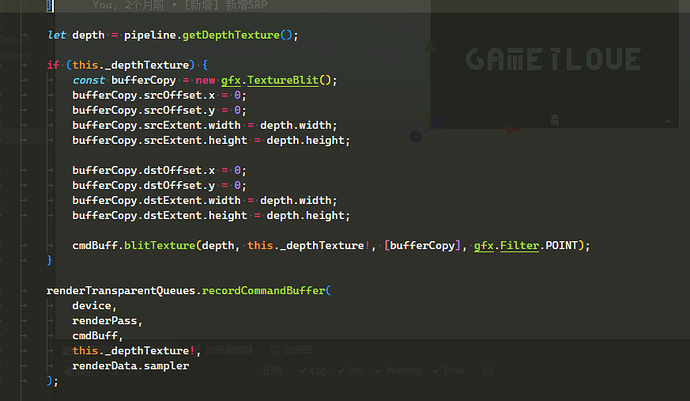
Here I’ll talk a little bit about the way we get the depth map.
Since we don’t want to render the scene once to get the depth map, we also don’t need a depth map for a specific angle, such as the top depth map for a rain mask. So we just need to copy the depth map and use it before rendering the transparent objects. If you ask me why we don’t just use it, we need to copy it. That’s because there will be a read-on-write problem with gl.
The key code is as follows:
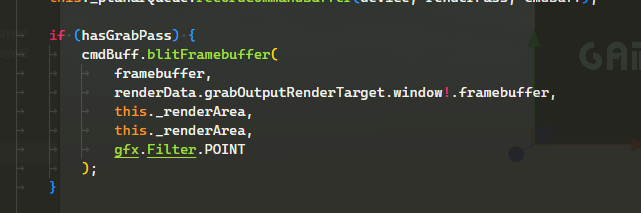
Next is all GrabPass, we need to do the fluctuation of the underwater part and the normal rendering of the water part.
Also a full screen copyPass to get it done.

It’s about copying over the already rendered results before rendering transparent objects.
Then it’s time to publish steam which needs to be packaged for desktop.
Here we are using electron+web mobile.
The steam sdk library we use is whaqzhzd/steamworks.js: A steamworks implementation for nw.js/electron games (github.com)
The difference between this library and the original is that we’re plugging into the new version of the steam p2p sdk, which we need to use for another multiplayer RPG.
A word about electron’s encryption. Since the web mobile code is all bare bones. This means that if someone unpacks it with asar, they can see the entire source code at no cost. So we implemented a very simple encryption based on rust.
Since we know electron can use node files as startup files, the first thing to do is to change the startup file to an encrypted one.
So the first step is to change the startup file to an encrypted node file.

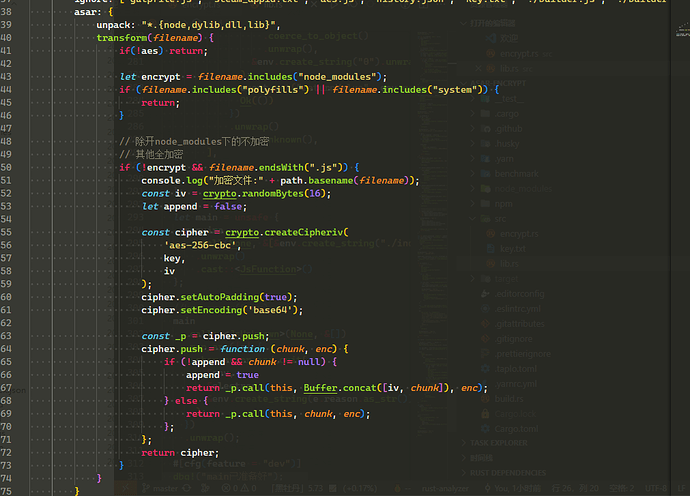
The source code is then encrypted using the electron-packager api:
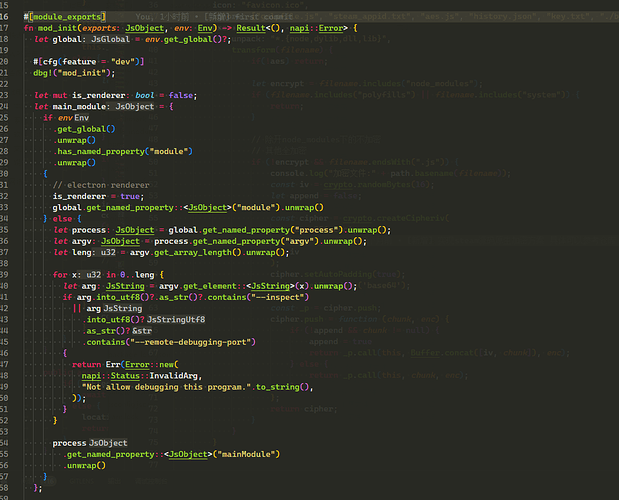
Encryption and then rust inside the source code loading is intercepted and then decrypted. Here first we block the debugging of the application.
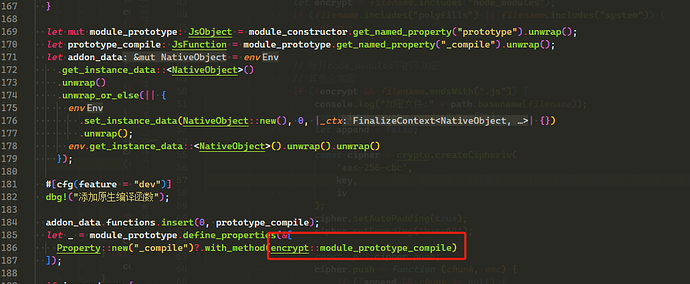
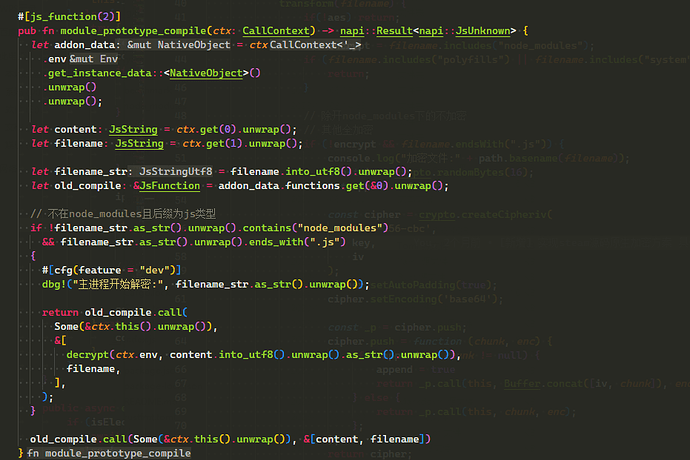
Then it’s a matter of overriding node’s _compile function inside rust using napi. This allows the js engine to load the decrypted code.
The decryption function is the inverse of the previous encryption function.
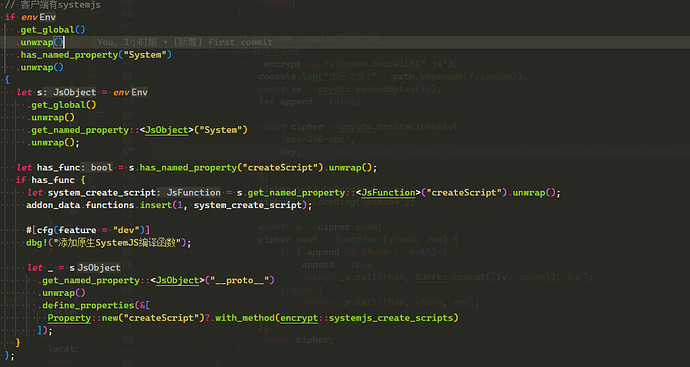
Note that since cocos uses systemjs, we also need to intercept the systemjs createScript function.
At this point a simple encryption is complete. This encryption is very elementary and can be made only a little more difficult. But the essence remains unchanged.
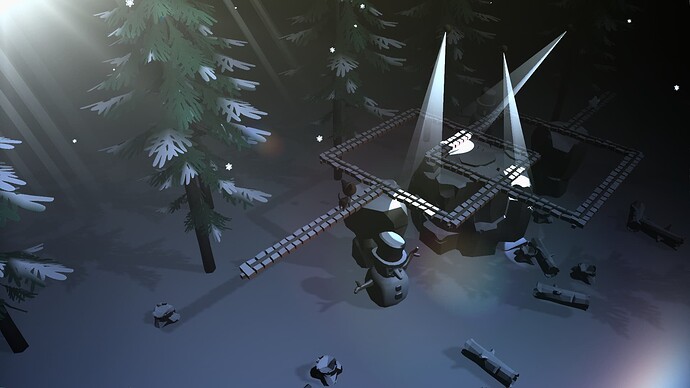
Finally I put a few game pictures for you to see. I hope you can help me with the wish list. Thank you all.
whaqzhzd/electron-asar-encrypt (github.com)