Hello! I have developed a Cocos Creator editor extension
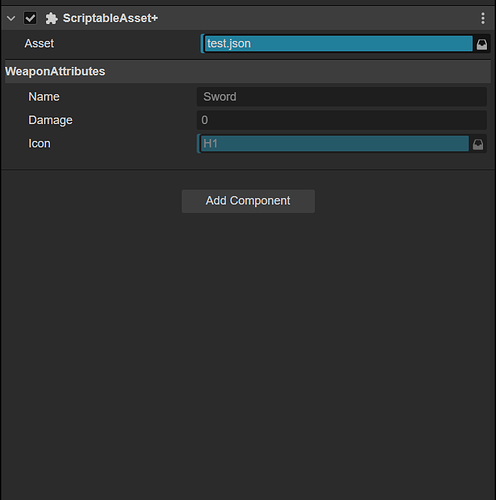
This image shows how the scriptable asset will show when you add it as a component to your node
As you can see, this tool makes it easier to understand right from your inspector with your JSON files. It renders your JSON based on the schema which is documented there:
export type DataTargetType =
{
type: string,
properties: Array<{
type: string,
name: string,
value?: any
}>
}
JSON Format Specification
- For predefined types, follow this table:
| Type Wanted | Valid Values |
|---|---|
| Number | number, Number, CCInteger, CCFloat |
| String | string, String, CCString |
| Node | cc.Node |
| JSON | cc.JsonAsset |
| Sprite Frame | cc.SpriteFrame |
| Bitmap Font | cc.BitmapFont |
| TTF Font | cc.TTFFont |
Any other asset type, simply prefix it with cc..
Custom Types
- You need to define a property inside your json file, called
customTypes. - For using them, you need to prefix your type name with
.
Auto Incrementing Enum
For that, simply use array syntax. They will be treated as numbers, all starting from 0.
Only strings are allowed in the array.
{
"customTypes": {
"DamageType": [
"Pierce",
"Blunt",
"Slash"
],
}
}
Dictionary-like
Use the object syntax for that. Each value will hold the value you assign to their key. Only a single type of value is allowed. i.e: Do not mix strings and numbers.
{
"customTypes": {
"DamageType": {
"Pierce": 0,
"Blunt": 1,
"Slash": 2
},
"EnemyType": {
"UltraOrc": "Orc",
"MechaOrc": "Mecha|Orc",
}
}
}
Depending on the popularity of the tool, I may also upgrade its functionalities for something beyond my usage. That would mean adding both Array and a key-value support.
Thanks, All ![]()