[GradientSprite.ts]
@ccclass("GraidentSprite")
@executeInEditMode(true)
export class GraidentSprite extends Component {
@property
private _startColor: Color = new Color(255, 0, 0, 255);
@property({ type: Color })
set startColor(value: Color) {
this._startColor = value;
this.updateMaterial();
}
get startColor(): Color {
return this._startColor;
}
// endColor, angle, edge1, and edge2 were declared in the same way as startColor.
private updateMaterial() {
if (this.sprite && this.sprite.customMaterial) {
const material = this.sprite.getMaterialInstance(0);
material.setProperty(
"startColor",
new Vec4(
this._startColor.r / 255,
this._startColor.g / 255,
this._startColor.b / 255,
this._startColor.a / 255
)
);
material.setProperty(
"endColor",
new Vec4(
this._endColor.r / 255,
this._endColor.g / 255,
this._endColor.b / 255,
this._endColor.a / 255
)
);
material.setProperty("angle", this._angle);
material.setProperty("edge1", this._edge1);
material.setProperty("edge2", this._edge2);
this.sprite.setMaterialInstance(material, 0);
this.sprite.markForUpdateRenderData(true);
}
}
[gradient_2colors.effect]
CCEffect %{
techniques:
- passes:
- vert: sprite-vs:vert
frag: sprite-fs:frag
depthStencilState:
depthTest: false
depthWrite: false
blendState:
targets:
- blend: true
blendSrc: src_alpha
blendDst: one_minus_src_alpha
blendDstAlpha: one_minus_src_alpha
rasterizerState:
cullMode: none
properties:
startColor: { value: [1.0, 1.0, 1.0, 1.0], editor: {type: color} }
endColor: { value: [1.0, 1.0, 1.0, 1.0], editor: {type: color} }
angle: { value: 45 }
edge1: { value: 0.1 }
edge2: { value: 0.3 }
}%
CCProgram sprite-vs %{
precision highp float;
#include <builtin/uniforms/cc-global>
#if USE_LOCAL
#include <builtin/uniforms/cc-local>
#endif
#if SAMPLE_FROM_RT
#include <common/common-define>
#endif
in vec3 a_position;
in vec2 a_texCoord;
in vec4 a_color;
out vec4 color;
out vec2 uv0;
vec4 vert () {
vec4 pos = vec4(a_position, 1);
#if USE_LOCAL
pos = cc_matWorld * pos;
#endif
#if USE_PIXEL_ALIGNMENT
pos = cc_matView * pos;
pos.xyz = floor(pos.xyz);
pos = cc_matProj * pos;
#else
pos = cc_matViewProj * pos;
#endif
uv0 = a_texCoord;
#if SAMPLE_FROM_RT
CC_HANDLE_RT_SAMPLE_FLIP(uv0);
#endif
color = a_color;
return pos;
}
}%
CCProgram sprite-fs %{
precision highp float;
#include <builtin/internal/embedded-alpha>
#include <builtin/internal/alpha-test>
in vec4 color;
in vec2 uv0;
#pragma builtin(local)
layout(set = 2, binding = 11) uniform sampler2D cc_spriteTexture;
uniform ARGS{
vec4 startColor;
vec4 endColor;
float angle;
float edge1;
float edge2;
};
vec4 frag () {
vec4 o = vec4(1, 1, 1, 1);
o *= CCSampleWithAlphaSeparated(cc_spriteTexture, uv0);
float rad = radians(angle);
float diagCoord = uv0.x * cos(rad) + uv0.y * sin(rad);
o.rgb *= mix(startColor.rgb, endColor.rgb, smoothstep(edge1, edge2, diagCoord));
o *= color;
ALPHA_TEST(o);
return o;
}
}%
[topic]
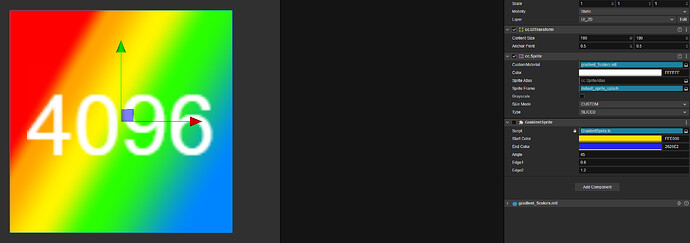
When I use above codes, the shaders I apply to the sprite work fine when I’m in the editor, or when I run it in an emulator.
But when I run it in the brower, or when I run it in the editor and view it, the shaders don’t get applied.
I’ve tried dozens of ways to get it to work, but I can’t figure out why it’s not working. Can someone help me with my issue?
Cocos 3.8.3
VSCode 1.90.2