Cocos Creator: learning “FlappyBird”
Part (9): add state to the game, better control the game logic
Note: This is a multi-part tutorial: Part 1 | Part 2 | Part 3 | Part 4 | Part 5 | Part 6 | Part 7 | Part 8
Note: Parts 10 and 11 coming soon.
Introduction and getting help
You are welcome to post to the Cocos Creator category on the Cocos forums to talk about any issues you encounter during the development process. This tutorial does not teach how to code.
Please prepare your development environment before starting this tutorial. If you are having trouble with our tutorial, please take a look at the following documentation:
Preparing the development environment:
Let’s get started
This tutorial focuses on using Cocos Creator to build a Flappy Bird clone. Remember Flappy Bird?

So far, from Part 1, Part 2, Part 3, Part 4, Part 5, Part 6, Part 7 and Part 8, we have our Bird, we can make it appear to fly in a colorful world, we have written code to start to make our game playable, added collision detection to our Bird and Pipes and added displaying a Game Over sprite when the game comes to an end.
Adding game state
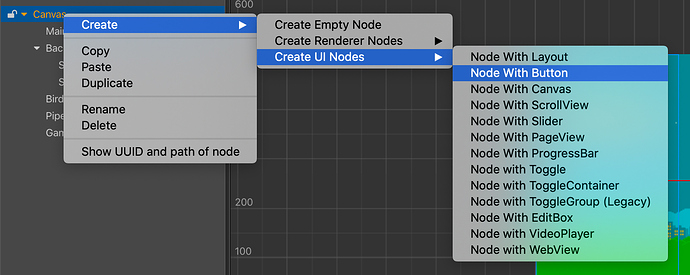
First, add a start button to the scene:
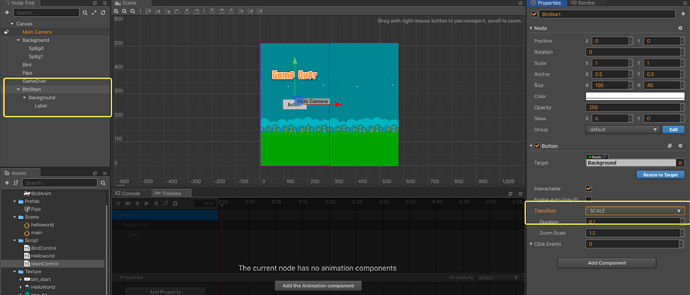
When the button is clicked, the effect is changed to a zoom effect.
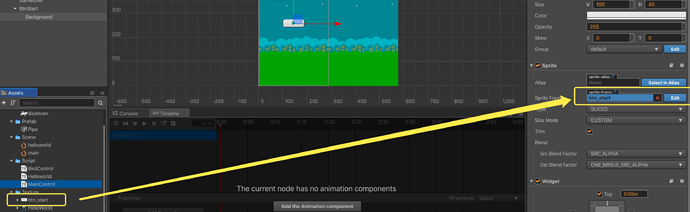
Second, add a background image to the button.
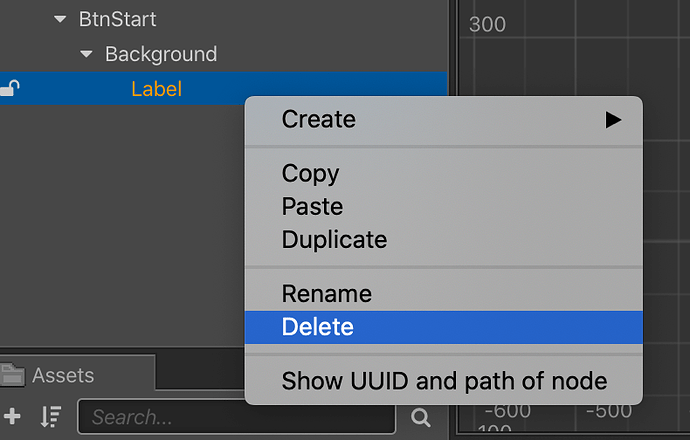
Third, delete the Label node above the button.
These steps create a button named BtnStart and added it to the Canvas node.
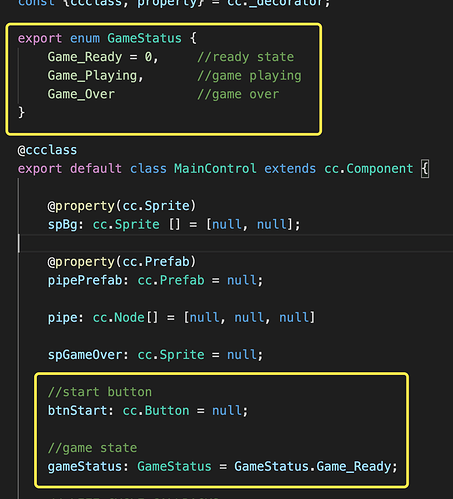
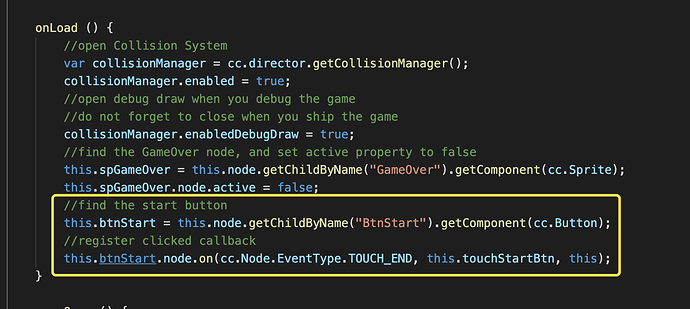
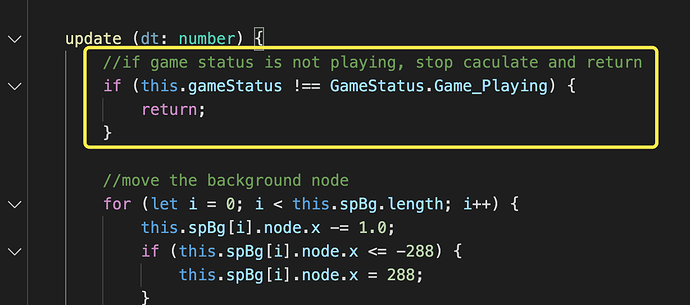
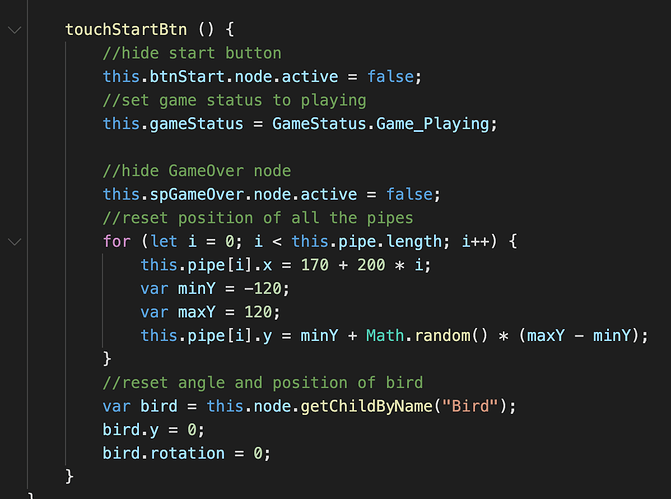
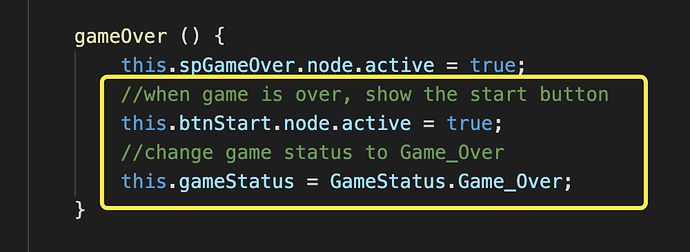
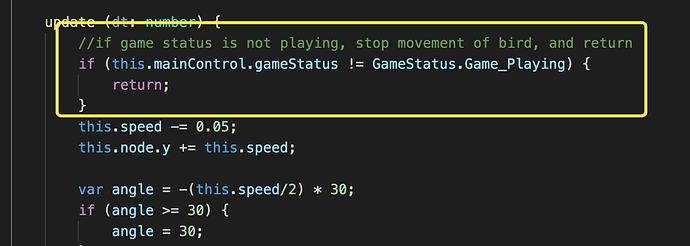
Fourth, modify the MainControl.ts script to add the above code:
Save your progress
Save your changes in the text editor that you are using. Find the Save button in Cocos Creator and click Save once.
So where are we?
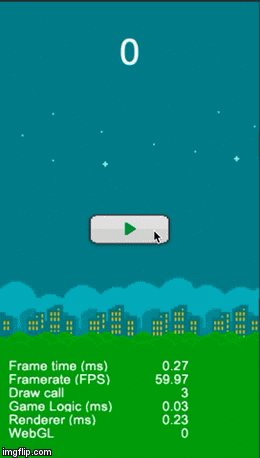
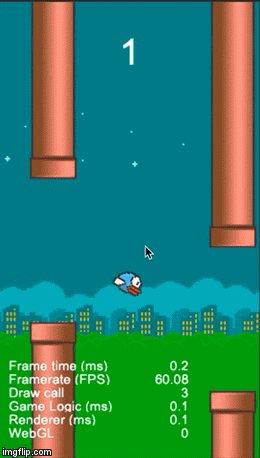
At this step, running our tutorial should look similar to this:

Conclusion
Stay tuned for Part 10 of this tutorial!
Special Thank you!
To HuJun for creating this tutorial.